Traduction
Tutoriel Inkscape - sommaire
Tutoriel Inkscape - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Pour réaliser un superbe document Inkscape il faut souvent partir d'une image matricielle, par exemple une photo.
Il faut donc importer une image bitmap dans le document.
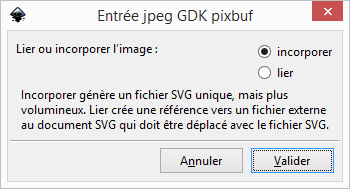
Le logiciel Inkscape ouvre alors une boite de dialogue qui propose un choix : incorporation ou liaison.
Une boite de dialogue s'affiche, suite à la commande Fichier/importer une image bitmap

Que faut-il faire : lier ou incorporer ?
Lisez attentivement le texte de la boite de dialogue "importer" !
Le document Inkscape sera très léger (2KO).
Dans le document "japonaise_nue_lien.svg" l'image matricielle est simplement liée au document.
Notez que dans le cadre de la liaison avec une image, Inkscape se contente de produire une instruction
image = ... avec pour valeur de l'attribut xlink:href un chemin entre le document et l'image matricielle.
Mais gros, très gros inconvénient ce chemin est noté en absolu et correspond au chemin sur mon PC
Ci-dessous tentative d'insertion du document Inkscape dans cette page web.
A gauche insertion avec la balise IMG et à droite insertion avec la balise OBJECT :
Dans les deux cas seuls les rectangles de censure que j'ai ajouté apparaissent mais pas d'image matricielle liée.
En effet chez l'hébergeur de mon site le chemin (valeur de l'attribut xlink:href) n'a aucun sens !
Dans le document "censure.svg" l'image fort dénudée a été incorporée.
L'image incorporée apparait alors même que la source (l'image jpg) n'est même pas hébergée chez le serveur.
En effet à la différence du précédent document, ce dernier est indépendant de l'image bitmap d'origine.
De plus je peux désormais insérer le document inkscape dans la page web avec la balise IMG !
Le code SVG optimisé :
Le document SVG pèse 130 KO alors que l'image incorporée pèse 96 KO.
Imaginons que vous vouliez réaliser avec Inkscape un montage photos.
Dans une photo représentant un superbe fond corallien (et qui doit occuper tout le document)
vous voulez incruster un magnifique Napoléon (grand poisson tropical de couleur verte).
Il faut maintenant ajuster la taille du document Inkscape à l'image incorporée.
Il suffit de produire la commande Fichier/propriété du document....
Une boîte de dialogue apparaît il faut cliquer sur "Ajuster la page au dessin ou à la sélection".
Ci-dessous l'écran Inkscape avec la boîte dialogue "propriétés du document" :

Il est préférable de créer un nouveau calque et importer la deuxième photo au sein de ce nouveau calque.
Par défaut un nouveau document Inkscape comprend un seul calque ("calque 1"); l'image "décor" a été incorporée dans ce calque.
Ci-dessous le document Inkscape obtenu :

Pour que cette image s'intègre mieux au décor je lui ai appliqué un floutage (Commande : Filtre/Flou double).
Grâce à Inkscape vous pouvez créer une nouvelle image basée sur plusieurs images matricielles mises côte à côte.
Ci-dessous une image SVG construite à partir de quatre images bitmap incorporées et positionnées côte à côte.

Je viens de créer un fichier "spritesheet" (grille d'images).
Les grilles d'images sont très utilisées en CSS. Voir le tutoriel CSS dans le même site.