Traduction
Débuter en programmation web - sommaire
Débuter en programmation web - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site

 Cette page est la première relative à une initiation au couple PHP & MYSQL.
Cette page est la première relative à une initiation au couple PHP & MYSQL.
Le langage PHP a été créé en 1994 par Rasmus Lerdorf (photo ci-contre) pour son site web.
Il est souhaitable qu'un développeur "front end" ait des notions de PHP.
Je ne prendrai qu'un seul exemple ; la fonction include() de PHP est très pratique pour simplifier
la maintenance d'un site.
PHP permet de créer des applications web.
Une application web est un site où le contenu des pages différe selon les visiteurs.
C'est possible grâce à la connexion du site à une base de données.
PHP est un langage "côté serveur" ou langage "back-end". PHP retourne au "client" du HTML standard.
Mais PHP n'est pas le seul langage serveur envisageable. Vous pouvez utiliser Java ou Python ou Node.js).
Mais n'oubliez jamais que les scripts "côté serveur" doivent générer du HTML ...
Mais revenons à PHP.
Dans la suite de ce chapitre je vous montre via quelques exemples l'intérêt d'utiliser PHP.
Même dans le cas d'un site statique, le PHP peut simplifier sensiblement le code des pages.
L'utilisation du PHP peut faciliter grandement la maintenance de votre site.
Imaginez un site comprenant une vingtaine de pages ; chaque page comprend quatre grandes divisions (parties) :
en-tête de page, zone navigation, corps de page et pied de page.
Pour toutes les pages les contenus des parties en-tête, zone de navigation et pied sont strictement identiques ;
seul le contenu de "corps de page" est propre à chaque page.
Les parties en-tête, navigation et pied sont certes identiques mais elles doivent être modifiées régulièrement
en fonction de l'actualité ! Par exemple, chaque semaine voire chaque jour.
Il serait fastidieux d'actualiser le code HTML des parties "en-tête", "navigation" et "pied" dans chacune des
vingt pages chaque semaine voire chaque jour.
Il faut donc faire en sorte de modifier seulement trois fichiers qui correspondent
respectivement à l'en-tête, zone de navigation et pied de page.
Et la mise à jour de ces trois fichiers doit être répercutée automatiquement dans les vingt pages.
Présentons ces trois fichiers.
Il correspond à la partie HEAD de chaque page et à la division "en-tête" de chaque page.
Il correspond à la division "navigation" de chaque page.
Il correspond à la division "pied" de chaque page.
Donc chaque semaine, pour actualiser le site, il suffira de modifier ces trois fichiers. Les modifications seront automatiquement repercutées dans les vingt pages du site grâce à PHP !
Elles contiennent du code PHP et ont pour extension .php
Le code PHP doit être entre la balise ouvrante <?php (balise début de PHP) et la balise fermante ?> (balise fin de PHP).
Elles auront toutes la même structure que "index.php" ; seul le code à l'intérieur du conteneur section sera différent d'une page à une autre.
Pour inclure un fichier externe dans une page web vous pouvez utiliser soit la fonction include() soit la fonction require().
Ces deux fonctions ne sont pas tout à faire équivalentes. Si le fichier à inclure n'est pas trouvé la fonction include() génère
une alerte mais continue d'exécuter le script alors que la fonction require() met fin au script PHP.
Disons que include() est adapté à la phase de développement et require() pour la version finale (débuggée).
Un navigateur (Chrome, Firefox) est incapable d'interpréter le code PHP. Il ne comprend que HTML, CSS, Javascript, etc.
Par contre le serveur est capable d'interpréter le PHP. C'est pour cette raison que l'on dit que PHP est un langage côté serveur.
Naturellement tout hébergeur de site dispose d'un serveur capable d'interpréter du PHP.
Lorsqu'un internaute demande à charger (requête HTTP) une page de votre site, le serveur chez l'hébergeur
va générer le code HTML à partir du code PHP et l'adresser au navigateur de l'internaute.
Code HTML récupéré par le visiteur (ou "client")
Imaginons une requête concernant la page d'accueil (index.php).
Le code HTML retourné par le serveur est le suivant :
Le code PHP a été remplacé par le contenu des différents fichiers inclus.
Le serveur PHP de mon hébergeur interprète le code PHP et retourne du HTML.
"Surfez" dans les différentes pages !
Avant d'envoyer une page web contenant du PHP chez votre hébergeur, vous voulez la tester en local. C'est normal !
Donc vous ouvrez la page index.php avec un éditeur tel notepad puis vous produisez la commande
Exécuter/ Launch in Chrome (ou FireFox ou Edge ou Opera).
Et voilà ce que le navigateur affiche :

Le navigateur n'a pas pu interpréter le code de la page, il se contente de l'afficher.
C'est logique car, au risque de me répéter, un navigateur ne sait pas interpréter du PHP !
Donc pour tester en local il faut traiter la page PHP avec un serveur web que vous aurez installé sur votre ordinateur.
Je vous conseille d'installer le pack WampServer (W pour windows).
WampServer est une plateforme de développement de sites dynamiques.
Il existe Lampserver pour les ordinateurs sous Linux.
Installer WampServer pour Windows11
Grâce à Wampserver vous allez pouvoir désormais tester en local un script PHP.
Par ailleurs les pages PHP que vous voulez tester doivent obligatoirement être stockées dans le sous dossier www du dossier c:\wamp.
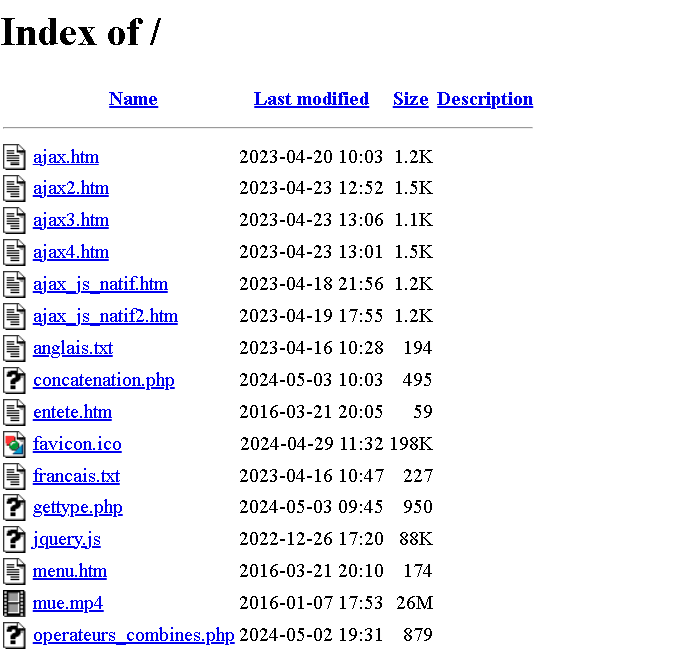
La liste des fichiers du dossier WWW apparait dans la fenêtre :

Vous n'avez plus qu'à double-cliquer sur une des pages web avec du PHP pour exécuter le code.
Je le dit d'emblée ; pour afficher l'instant présent il est préférable de recourir à JavaScript (JS) à moins que JS soit désactivé sur le navigateur du visiteur ... Mais je veux vous montrer à cette occasion, comment manipuler des dates en PHP.
Je vous invite à suivre le lien ci-dessous :
Quelques emplois de JavaScrip
Je rappelle qu'un script JS tourne sur le navigateur à condition que ce dernier ne l'ait pas désactivé.
Voyons la solution PHP totalement indépendante du navigateur.
La routine PHP dans la page web d'extension .php :
La fonction date() de PHP retourne l'instant présent.
Pour récupérer la date courante il faut argumenter cette fonction avec la chaîne "d/m/y" (day/month/year);
Pour obtenir l'heure courante il faut argmenter cette fonction avec la chaîne "H:i" (heures : minutes) voire
"h:i:s" (heures, minutes, secondes) ; h (en minuscule) : heure au format 12 ; H (en majuscule) : heure au format 24.
Si vous voulez affichez seulement le mois courant il suffit d'écrire date('m').
Dans ce code on voit comment on initialise une variable PHP. Une variable PHP doit impérativement commencer par le caractère $. Dans l'exemple je crée deux variables et leur affecte une valeur.
Pour afficher des valeurs il faut utiliser la commande echo.
On peut afficher plusieurs valeurs dans la même instruction echo ; il suffit de concaténer ces différentes valeurs .
L'opérateur de concaténation en PHP est . (le point).
Supposons que vous demandiez le chargement de la page à 16 h 36 le 3 décembre 2016 ; le serveur va générer le code HTML suivant :
Mais il y a un problème !
Si la page reste affichée durant plusieurs heures elle va toujours afficher "il est exactement 16:36" ...
Il faudrait donc que la page soit rechargée régulièrement ; toutes les 60 secondes afin que l'heure courante soit actualisée.
Pour que la page soit rechargée toutes les minutes il suffit d'ajouter le code HTML suivant (dans la partie HEAD de la page) :
La valeur de l'attribut content doit être un nombre de secondes.
Toutes les 60 secondes une requête HTTP auprès du serveur sera exécutée.
Le rendu :
L'horloge retarde de 2 heures !
Attention la fonction date() de PHP affiche par défaut l'heure locale du serveur et non pas l'heure locale de l'utilisateur.
La solution pour obtenir l'heure locale du visiteur :
Si vous souhaitez afficher la date et l’heure en fonction du fuseau horaire de l’utilisateur vous devez utiliser la fonction date_default_timezone_set() avant d'appeler la fonction date().
Le rendu :
Comme vous savez maintenant, le serveur PHP interprète le code PHP et retourne du HTML standard.
Faut-il rappeler que HTML est seulement un langage de balisage qui ignore les structures de contrôles (tests et boucles).
Donc PHP peut être utilisé pour générer en quelques lignes de code une quantité énorme de code HTML.
Imaginons que nous voulions afficher dans une page web la table de multiplication par 8 :
Donc il faut afficher un tableau HTML comprenant 3 colonnes mais 50 lignes de contenu.
Si vous tapez directement le code HTML correspondant la saisie serait très très fastidieuse (conteneur TABLE contenant 50 fois le
conteneur TR contenant à chaque fois trois fois la balise TD) alors qu'avec le PHP ça sera très court.
Le code PHP comprend une boucle qui est exécutée 50 fois.
Pour produire un tableau de 5000 lignes le code PHP ne serait pas plus compliqué.
En PHP, il est possible d'insérer des balises HTML et des variables dans une chaine à condition qu'elle soit délimitée par
des guillemets doubles. Cette technique évite le recours à la concanétation.
A chaque passage dans la boucle : génération d'une ligne de tableau
A chaque passage dans la boucle la variable $i est incrémentée de 1.
Le rendu :
Le visiteur ne souhaite pas forcément afficher la table par 8 et il ne veut pas forcémenent afficher les 50 premières lignes ...
Il faut donc une solution plus réaliste !
Le code devient un peu plus compliqué.
PHP ne dispose pas d'instructions de saisie ; il faut donc utiliser un formulaire HTML.
Notez l'emploi dans le formulaire des attributs pattern, required (introduits par HTML5) pour avoir un contrôle de
saisie via HTML.
Notez l'emploi d'une fonction isset() qui retourne une valeur logique ainsi que l'emploi d'un tableau de données :$_GET.
Je n'en dirai pas davantage pour le moment. Un peu de patience.
Vous êtes chargé de réaliser le site d'une petite entreprise. L'entrepreneur souhaite que le contenu de certaines pages soient réservées au personnel (intranet).
La gestion de mots de passe ne doit jamais être programmée en JavaScript car le code JS est visible (il suffit d'afficher la console du navigateur).
Le formulaire comprend un champ de type password pour saisir un mot de passe. Notez bien que ce champ se nomme motpasse.
Ce formulaire ne comprend pas de bouton de soumission des données puisque celle-ci s'effectue avec la méthode submit()
de Javascript.
Il suffit donc de saisir le mot de passe puis de cliquer sur ENTER.
La méthode d'envoi des données est get (valeur de l'attribut method de la balise FORM).
Donc en cas de soumission le tableau associatif $_GET est créé dans la page cible (ici "intranet.php" puisque la valeur de l'attribut action
de la balise FORM est intranet.php).
Notez que le mot de passe est sesame !
Je n'en dis pas plus sur le code. Toujours un peu de patience.
Faites un premier essai avec un mot de passe erroné puis un deuxième avec le mot de passe correct.
Avez vous observé la barre d'adresse de la page "intranet.php" après avoir saisi "sesame" et appuyé sur ENTER ?
Je vous montre une capture d'écran ci-dessous.

Contenu de la barre d'adresse (dans le cas d'un test en local) :
http://localhost/essai_php/intranet.php?motpasse=sesame
Donc le mot de passe "sesame" apparaît ! C'est très génant ...
Mais c'est logique car avec la méthode d'envoi get les données saisies dans le formulaire deviennent des paramètres de l'URL.
Rassurez vous, nous n'aurions pas eu ce problème si nous avions utilisé la méthode d'envoi post.Le mot de passe est certes contenu dans le
code PHP mais comme l'utilisateur n'a pas accès à ce code (à la différence du code Javascript)...
Le code des deux pages est modifié comme suit :
La variable globale créée dans la page cible (intranet_plus.php) après soumission est $_POST !
Faites un premier essai avec un mot de passe erroné !
Il ne faut pas qu'un utilisateur tombe par hasard sur une page de l'intranet de l'entreprise, ces pages ayant été indexées par les moteurs de recherche. Il faut donc rajouter une instruction HTML dans la partie HEAD de chaque page :
<meta name="robots" content="noindex" >
Les pages dotées de cette instruction ne seront jamais proposées par les moteurs de recherche (google, bing, etc.) aux internautes.