Traduction
Tutoriel Python - sommaire
Tutoriel Python - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Remarquez que durant 20 chapitres de ce tuto je n'ai jamais employé le terme "Web".
N'en concluez pas qu'il est impossible de réaliser de la programmation web avec le langage Python.
Bien au contraire !
Remarquez que durant 20 chapitres de ce tuto je n'ai jamais employé le terme "Web".
N'en concluez pas qu'il est impossible de réaliser de la programmation web avec le langage Python.
Bien au contraire !
Vous allez voir dans ce chapitre et les suivants comment faire du développement web en Python.
Lisez les chapitres 21 à 23 et vous aurez une agréable surprise ....
Avant que n'existent des frameworks tels Django et Flask, il fallait utiliser la technologie CGI pour développer une application web en Python.
La technologie CGI est considérée comme dépassée en raison de ses limitations en matière de performance et de sécurité.
Dans le cadre de cette technologie on mélangeait dans un même fichier des instructions Python avec du HTLM, du CSS voire du SQL.
Donc le code était très difficile à comprendre et donc à maintenir.
rendant le code confus.
Les développements web en python utilisent désormais des frameworks tels que Django ou Flask qui offrent une architecture plus robuste et maintenable.
 Flask est un micro framework open-source de développement web en Python.
Flask est un micro framework open-source de développement web en Python.
Flask a été créé initialement par Armin Ronacher en 2010.
Le souhait de son créateur était de réaliser un framework web Python
très simple d'emploi.
Flask est une bibliothèque Python. Donc pour le télécharger sur votre PC il suffit d'utiliser l'utilitaire PIP.
À partir du terminal windows tapez la commande pip install flask
Afin d'obtenir dans chaque fichier de l'application, un code facile à comprendre donc facile à maintenir il faut bien séparer les données des traitements.
Créez un nouveau dossier à la racine de C: et nommez le "flask_basique".
Utilisez l'IDLE de Python pour produire le code suivant :
Ce fichier est bien sûr enregistré dans "C:\flask_basique".
J'ai importé la fonction "Flask" du module "flask" . Attention : un F majuscule pour la fonction & un f minuscule pour le module).
L'application se nomme "app".
La route '/' correspond à la page d'accueil de votre application.
Donc si on se trouve à la racine, Flask va déclencher l'exécution de la fonction "bonjour" qui se contente d'afficher le message
(dans le navigateur) "Bienvenue sur Flask" avec un certain style (grâce au balisage H2).
Le dernier bloc (if ...) est très important ; c'est ce code qui crée le serveur web local sur le port 5000 (par défaut).
Notez que la fonction retourne une instruction HTML. Ce qui est logique puisque le message doit s'afficher dans le navigateur.
Toujours dans le cadre de l'IDLE Python cliquez sur la commande "RUN".
Texte apparaissant dans le shell de l'IDLE :
* Serving Flask app 'bienvenue' * Debug mode: off WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead * Running on http://127.0.0.1:5000 Press CTRL+C to quit
Le terminal vous informe que le serveur web local "tourne" sur le port 5000. Et que vous devez donc taper en guise d'url : http://127.0.0.1:5000 ou plus simplement : localhost:5000
Le serveur web local étant actif, j'ouvre le navigateur (Chrome ou Firefox) ; je saisis dans la barre d'URL du navigateur
localhost:5000
Le message "Bienvenue sur Flask" est alors affiché dans la fenêtre du navigateur avec une mise en forme correspondant
au formatage par défaut de l'élément H2 (gras, grande taille du texte).
Pour produire ce script je vais utiliser une autre méthode.
Tapez le code suivant sous NotePad et enregistrez le fichier sous le nom "maintenant.py" dans le dossier "flask_basique".
Pour gérer les dates et heures je dois importer le module datetime.
Je dois retourner dans la fenêtre du navigateur une expression contenant des variables.
Je dois donc concaténer dans la variable "message" des chaines et des variables (converties en objet str).
À partir de l'explorateur de fichiers je double clique sur "maintenant.py" ; Le terminal windows est lancé et affiche :
* Serving Flask app 'maintenant' * Debug mode: off WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Running on http://127.0.0.1:5000 Press CTRL+C to quit
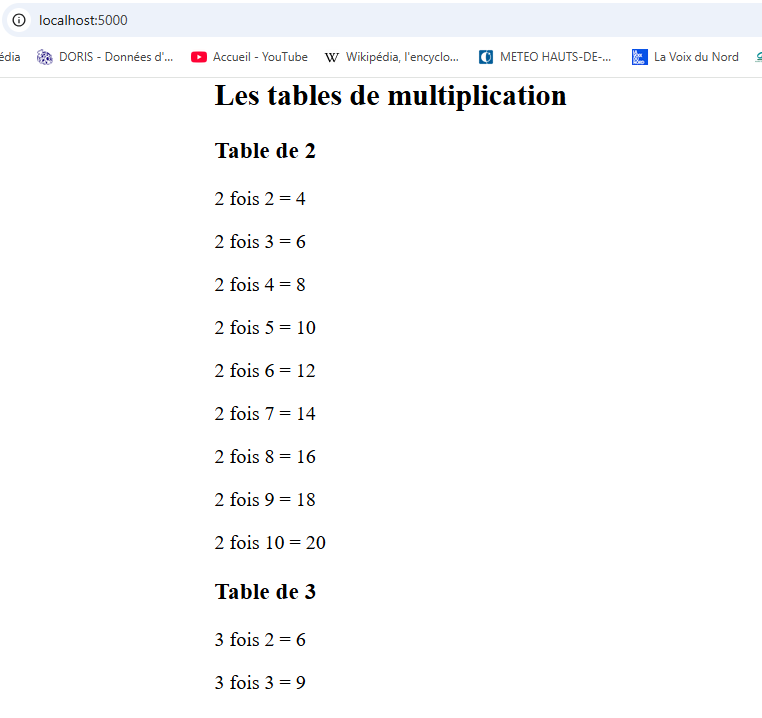
Maintenant je démarre le navigateur (Chrome ou Firefox) et je tape en guise d'URL : localhost:5000
L'heure courante s'affiche dans la fenêtre du navigateur avec le format par défaut de l'élément H2.
Tout le code HTML produit est stocké successivement dans la variable "chaine" puis il est retourné au navigateur.

Pour des applications basiques comme celles que nous venons de présenter, on peut se contenter d'un seul fichier dans lequel on mélange HTML & Python.
Mais dès qu'on aborde des traitements un peu plus complexes il est préférable de séparer les traitements des entrées/sorties.
Pour les entrées/sorties il faut recourir aux templates c'est dire des pages web avec un "code HTML enrichi".
Ce code HTML enrichi est interprété par un moteur de templates.
Les templates sont abordés dans le chapitre suivant.