Traduction
Dessiner avec SVG - sommaire
Dessiner avec SVG - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Sachez que vous pouvez aussi définir des dégradés linéaires et radiaux avec la libraire Snap SVG. Le codage est beaucoup moins verbeux qu'en SVG traditionnel et s'inspire de la syntaxe des dégradés en CSS 3.
Dans tous les exemples qui suivent le code HTML à la balise SVG avec les attributs viewBox, ID & width. Instruction qui ne présente aucune difficulté ; donc je ne vous communique que le script (sans les balises SCRIPT début et fin).
ViewBox de 600 par 600.
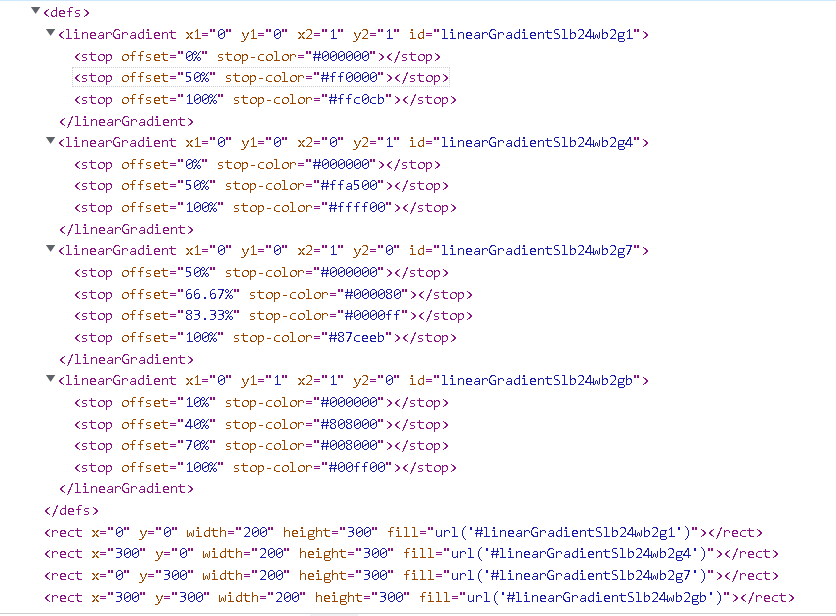
A partir du script le framework produit un code SVG standard qui est interprété par le navigateur.

Utilisez les outils de développement du navigateur pour visualiser ce code.
Deux dégradés radiaux sont définis avec pour origine le centre de la forme.
Chaque dégradé radial appliqué à un cercle et à un carré.
ViewBox de 600 par 600.