Traduction
Dessiner avec SVG - sommaire
Dessiner avec SVG - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Dans les chapitres précédents j'ai déjà évoqué l'attribut viewBox de la balise SVG.
J'ai présenté des canevas SVG tantôt avec cet attribut et tantôt sans.
Je vais vous montrer dans ce chapitre qu'il faut mieux l'utiliser de façon systématique ...
L'attribut viewBox de la balise SVG est incontournable lorsqu'on veut que l'image vectorielle soit "responsive"
c'est à dire s'affiche proprement sur tous types de terminaux web (de l'écran de PC de bureau au smartphone).
SVG est un langage sensible à la casse, l'attribut doit comprendre un B majuscule, pour être reconnu.
Vous avez constaté dans le chapitre "formes de base" que si l'attribut viewBox est présent l'attribut width est alors exprimé en % et si l'attribut viewBox est absent alors les attributs width & heigth sont exprimés alors en pixels (de façon implicite).
N'en concluez pas pour autant que les deux syntaxes ci-dessous sont équivalentes :
< svg width ="800" height ="400" ... >
< svg width ="60%" viewBox ="0 0 800 400" ... >
Dans le premier cas la zone de dessin sera toujours affichée avec 800 pixels de large (ce qui est génant sur un smartphone).
Dans le deuxième cas la zone de dessin aura pour largeur 60% de celle de son conteneur (souvent l'élément BODY).
Toujours dans ce deuxième cas ce sont les valeurs du viewBox qui définissent les dimensions et positions des
objets dans le canevas.
Exemple :
Le code correspondant :
L'attribut width est exprimé en %, l'attribut viewBox est présent, l'attribut height a disparu.
En effet height devient inutile, compte tenu des valeurs du viewBox, le canevas sera toujours affiché deux fois plus large
que haut.
Thème : coucher de soleil.
Je n'utilise pas l'attribut viewBox !
Le code correspondant :
Sur un écran d'ordinateur cette solution est satisfaisante, l'écran fait plus de 1600 pixels de large.
mais sur un smartphone le texte apparait en caractères minuscules (et serait donc illisible).
En effet le navigateur veut afficher tout le canevas SVG et donc il "dézoome" la page.
Et si vous zoomez alors, pour rendre le texte lisible, l'image est alors rognée.
Donc tout cela n'est guère satisfaisant.
J'utilise l'attribut viewBox !
Il y a désormais dans la balise SVG début, l'attribut viewBox et la valeur de l'attribut width est désormais
un pourcentage.
Les coordonnées de position et de taille des objets seront calculées par rapport
aux valeurs du viewBox qui définit donc les caractéristiques du repère cartésien.
Donc résumons nous, les quatre valeurs de l'attribut viewBox servent à positionner et dimensionner les objets dans le canevas alors que l'attribut width (exprimé en %) affiche de façon "responsive" cette zone de dessin dans la page web.
Réduisez la largeur de la fenêtre pour simuler un petit écran ; la zone de dessin et les formes contenues s'adaptent à la largeur de la fenêtre.
Ci-dessous deux canevas SVG de front ; une page web peut contenir en effet plusieurs zones de dessin SVG.
Ces canevas peuvent être de front.
L'image vectorielle s'adapte à la taille de l'écran même à celle d'un smartphone.
Réduisez la largeur de la fenêtre ; les deux canevas s'adaptent à la nouvelle largeur.
Donc le code ci-dessus est répété deux fois.
Extrait de la feuille de style dans la page web :
.de_front {display : inline-block ; margin :1% ; vertical-align : top ;}
Le concept de viewBox facilite l'encodage.
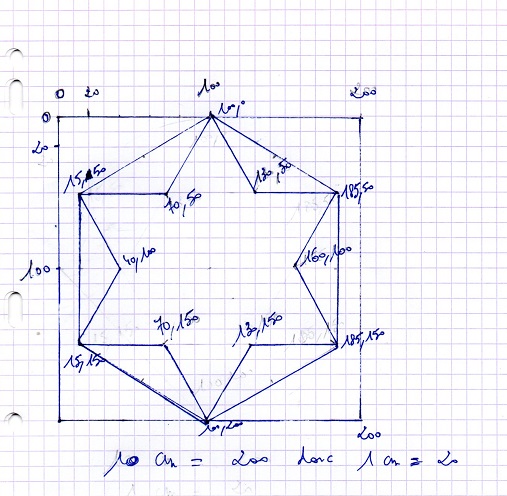
J'ai imaginé un canevas SVG dont la valeur du viewBox sera "0 0 200 200"
Ce canevas doit contenir : un hexagone et une étoile à 6 branches ; deux formes qui s'inscrivent parfaitement dans un cercle.
J'ai réalisé un schéma sur papier à petits carreaux qui me donne en lecture directe les coordonnées des points des deux chemins : un cm = 20px.
Ci-dessous le croquis :

À partir du croquis l'encodage devient très rapide et fiable.
Si vous voulez agrandir cette zone de dessin dans la page web, il suffit d'augmenter la valeur en % de l'attribut width mais surtout, ne modifiez pas les valeurs du viewBox.