Traduction
Dessiner avec SVG - sommaire
Dessiner avec SVG - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Avec SVG vous pouvez intégrer dans une page web des dessins statiques, des animations voire des jeux.
 Ci-dessous une image statique au format SVG.
Ci-dessous une image statique au format SVG.
SVG est le format soutenu par le W3C (organisme de normalisation des langages pour le web)
concernant les images vectorielles.
Zoomez la page, l'image garde toute sa qualité ; pas d'effet "escalier" ou crénelage.
Faites rebondir la balle rouge avec la raquette.
Utilisez les touches de direction "gauche" et "droite" du clavier pour déplacer la raquette.
Vous retrouverez le code de cette animation SVG-JS dans le chapitre 17
Ce tuto porte sur le format SVG, ce sigle signifie Scalable Vector Graphics.
Lorsque vous utilisez les logiciels de dessins tels Inkscape ou Adobe Illustrator voir Draw de LibreOffice, vous créez des
images vectorielles.
A la différence de l'image matricielle ("raster graphic" en anglais), l'image vectorielle ("vector graphic" en anglais) est une
représentation conceptuelle constituée de primitives géométriques comme les points, les lignes, les courbes et les polygones
qui forment des objets décrits par des formules mathématiques. Par exemple, pour représenter un rectangle, on a besoin de préciser
l'emplacement de son angle haut et gauche, la largeur et la hauteur du rectangle, l'épaisseur et couleur de bordure, etc.
Au lieu de mémoriser une mosaïque de pixels, un fichier d'image vectorielle stocke la succession
d'opérations conduisant au tracé.
Du fait qu'une image vectorielle est décrite par des formules mathématiques, il est possible d'agrandir ou de réduire sa taille
sans aucune perte de qualité tandis qu'une image matricielle, faite d'un nombre fini de pixels, ne pourra subir d'agrandissement
qu'au prix d'une dégradation sensible appelée crénelage ("aliasing" en anglais).
Il est donc recommandé, dans le cadre du "responsive design" que les logos, bannières, schémas d'un site soient des images
vectorielles.
Par contre pour les photos un format matriciel (png, jpg, gif, webp) est préférable.
Depuis HTML5 il est possible d'encoder en SVG directement dans la page web à condition que le code SVG soit contenu dans le
conteneur (balise double) SVG.
Je parlerai donc dans ce tuto tantôt de SVG interne (code SVG dans la page web) et tantôt de SVG externe
(un fichier d'extension .svg contenant du code svg mais aussi du CSS voire du JavaScript.
Le SVG interne peut être généré par un framework SVG tel Snap SVG.
Les fichiers d'extension .svg sont le plus souvent produits avec des logiciels tels Inkscape, Adobe Illustrator, Boxy SVG qui
fonctionnent selon le principe WYSIWIG. Vous pouvez aussi récupérer des images vectorielles auprès de banques d'images.
Il existe aussi des frameworks écrits en JS pour générer du code SVG interne à la page.
La librairie la plus connue est Snap.svg. Elle est intéressante pour créer rapidement des
dégradés, filtres et motifs SVG.
Le framework Snap.svg
Ces programmes produisent des images vectorielles au format SVG à partir d'une interface :
on dessine et en arrière plan du code SVG est généré. Vous obtenez un fichier d'extension .svg.
Citons entre autres : Illustrator, Inkscape, Boxy SVG.
Illustrator est le plus performant mais il est payant ...
Inkscape est gratuit,
Boxy SVG est un éditeur en ligne de SVG ; il est payant mais à un prix très raisonnable (9€99 par an).
Vous trouverez dans mon site un tuto complet sur Inkscape :
Inkscape - éditeur WYSIWYG de SVG
L'inconvénient de tous ces logiciels est qu'ils génèrent des dessins statiques.
Il faut donc "mettre les mains dans le code" pour animer certains objets graphiques du document.
D'où l'intérêt d'avoir de bonnes connaissances dans la syntaxe SVG afin de modifier éventuellement le code généré ;
donc lisez le présent tuto.
Il existe de nombreuses banques de fichiers SVG dont certaines sont gratuites.
Citons entre autres : SVG clipart, Devient art, SGV studio, hello SVG, svgrepo.com.
Ci-dessous une image vectorielle récupérée sur l'un des sites cités :
Pour insérer cette image vectorielle (ce fichier d'extension .svg) dans une page web, il suffit d'utiliser
la balise IMG (comme pour une image matricielle).
Le code est tout simplement :
< img src ="ordinateur.svg" class ="centre" alt ="dessin vectoriel" >
Je ne me suis pas contenté de "piquer" ce document SVG sur la "toile".
Je l'ai ouvert avec Inkscape, j'ai ajouté une zone de texte et j'ai sauvegardé au format optimisé
(il ne pèse plus que 300 KO au lieu de 500 KO).
La version 2 de SVG commence seulement à être implémentée par le navigateur Google Chrome.
L'animation via CSS (plutôt qu'avec le SMIL ou JavaScript) s'imposera alors.
En effet, parmi les nouveautés de cette version, tous les paramètres géométriques
(de taille et de position tels with ,height ,r, rx ,ry ,x ,y ,cx ,cy , etc.)
peuvent être passés en propriétés CSS et donc être manipulés dans le cadre d'un modèle d'animation CSS (règle @keyframes).
L'animation d'objets SVG sera fortement simplifiée ; il suffira de maitriser CSS 3 et en particulier
le module relatif aux transitions et animations.
Faites un clic droit sur l'une des deux images SVG de cette page. Comme pour une image bitmap vous pouvez l'enregistrer sur
votre ordinateur puisque le menu contextuel vous propose la commande "Enregistrez l'image sous".
Faites le avec la première image ! Vous récupérez sur votre machine un fichier nommé rue.svg.
Essayez de l'ouvrir avec le logiciel PAINT ; vous avez un message d'erreur :" Paint ne peut pas lire ce fichier. Format non pris
en charge" ;
En effet Paint ne peut ouvrir que les images "pixellisées" ou matricielles : gif,png, jpg).
Essayez maintenant d'ouvrir "rue.svg" avec un éditeur de textes tel NOTEPAD. Vous pouvez l'ouvrir et vous voyez le code SVG.
Vous constatez que le SVG ressemble beaucoup à du HTML : langage de balisage.
Essayez ensuite d'ouvrir le fichier avec Inkscape (un éditeur SVG de type WYSIWIG) ; l'image apparait et vous pouvez la modifier via l'interface WYSIWYG de ce logiciel.
Un document SVG peut contenir non seulement du code SVG mais aussi une feuille de style en CSS et du code JS.
Je peux vous assurer que mes fichiers SVG ne comprennent pas de JavaScript malveillant. Vous pouvez donc les télécharger en toute
tranquillité.
Certains esprits brillants mais paresseux peuvent faire remarquer qu'il n'est peut-être pas utile d'apprendre la syntaxe SVG alors
que des logiciels de dessin vectoriel génèrent du code à ce format.
Certes, mais ni Inkscape, ni Adobe Illustrator ne sont capables de générer du code correspondant à des animations.
Par contre, si vous avez de bonnes notions en SVG, vous pourrez compléter le code d'un document Inkscape afin
d'animer certains éléments de ce fichier comme je l'ai fait ci-dessous avec la "croix de Lorraine".
Certains feront remarquer que lorsque l'on veut dessiner dans une page web, on peut aussi utiliser l'API Canvas.
Canvas et SVG sont en effet deux outils qui permettent de dessiner directement dans la page web.
Cependant SVG présente un gros avantage par rapport à Canvas ; les objets dessinés en SVG sont des noeuds du
DOM (ce qui n'est pas le cas des formes dessinées avec Canvas).
Il y a dans mon site un tuto sur l'API Canvas : API Canvas
Observez l'image vectorielle animée ci-dessous.
La croix de lorraine change de couleur : bleu puis blanc puis rouge et le cycle reprend dans l'ordre inverse.
Pour obtenir cette animation j'ai d'abord utilisé le logiciel de dessin Inkscape.
Puis j'ai ouvert ce document Inkscape avec un éditeur de textes (NotePad par exemple) et j'ai effectué diverses modifications
et en particulier j'ai rajouté une feuille de style interne (incluant un modèle d'animation).
J'ai aussi modifié le code de l'instruction SVG début afin de rendre cette image "responsive" (largeur d'affichage de l'image
affichée en % et non plus en pixels).
Pour terminer j'ai intégré ce document Inkscape dans la page via la balise IFRAME.
J'aurai pu aussi animer la croix de Lorraine avec le SMIL (une composante du SVG).
Dans ce tuto plusieurs chapitres portent sur les animations graphiques en SVG et les différentes techniques possibles.
Premier chapitre sur les animations SVG
Si vous utilisez un PC sous windows je vous conseille d'installer une extension appelée SVG Viewer Extension for Windows Explorer.
Sinon il n'est pas possible de prévisualiser les images vectorielles.
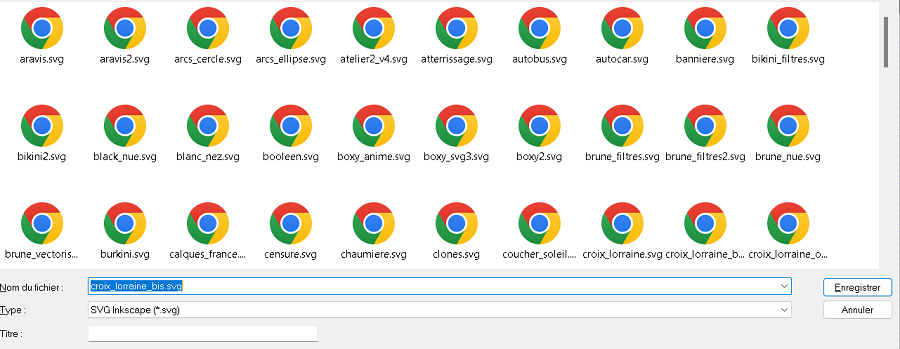
Ci-dessous aperçu d'un dossier lorsque l'extension n'est pas installée :

Les fichiers SVG sont visualisés par le logo de Chrome (mon navigateur par défaut).
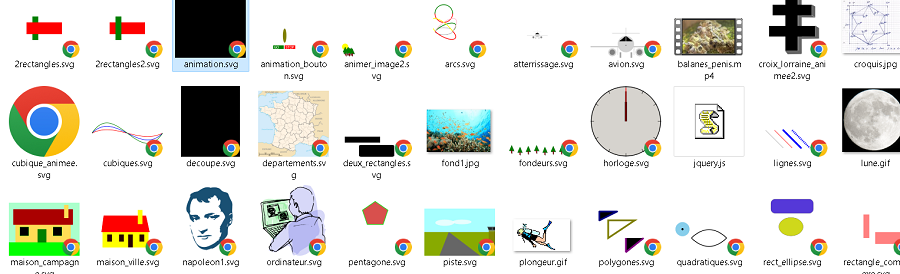
Ci-dessous aperçu d'un répertoire lorsque l'extension est installée :

Les documents SVG apparaissent sous forme de miniatures (à condition d'avoir demandé l'affichage sous forme d'icônes).