Traduction
Tutoriel Inkscape - sommaire
Tutoriel Inkscape - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Attention, Inkscape n'est pas un langage pour le web mais un logiciel de dessin gratuit et francisé.
Attention, Inkscape n'est pas un langage pour le web mais un logiciel de dessin gratuit et francisé.
Inkscape est un éditeur de SVG de type WYSIWYG. Le terme WYSIWYG signifie "What You See, Is What You Get". Ce qui veut dire que l'utilisateur dessine des formes et en arrière plan le programme génère le code correspondant au format SVG.
SVG est le format préconisé par le W3C (organisme de standardisation des langages du web) concernant
les images vectorielles.
SVG est un langage de balisage (comme le HTML) : des éléments avec des attributs dont les attributs class & style.
Donc un document Inkscape peut contenir non seulement du code SVG mais aussi du CSS voire du javaScript.
Si vous vous contentez d'utiliser Inkscape pour produire des images statiques, vous n'êtes pas obligé
de connaitre la syntaxe SVG.
Mais si vous voulez animer certains objets graphiques d'un document Inkscape il vous faut alors
comprendre le code SVG généré par le logiciel car vous allez alors devoir "mettre la main dans le moteur".
Pour animer certains objets graphiques vous devrez rajouter du code.
Vous aurez alors le choix entre les balises d'animation de la norme SVG OU des règles de style écrites en CSS OU
un script (donc du JavaScript).
L'alternative à Inkscape est Adobe Illustrator.
Mais et à la différence de Illustrator de Adobe, Inkscape est entièrement gratuit.
Une image vectorielle créée avec Illustrator peut être ouverte sous Inkscape (si elle a été sauvegardée au format SVG).
Google propose aussi un éditeur de SVG en ligne : boxy SVG.
Mais Boxy SVG est désormais payant.
Site officiel de Boxy SVG
Inkscape n'est pas en mesure de produire directement un dessin vectoriel animé.
Mais il n'est pas très compliqué (à condition de comprendre le code SVG) de rajouter à un document Inkscape un modèle d'animation CSS.
Ci-dessous la croix de Lorraine change de couleurs : passe alternativement du rouge au bleu.
Pour les explications concernant la réalisation de cette animation, voir la fin de ce chapitre.
Les fichiers d'extension .svg produits via Inkscape s'appellent des documents.
Dans un document Inkscape on peut surperposer plusieurs couches appelées calques.
Chaque calque comprend différentes formes.
L'utilisation des calques simplifie la tache du dessinateur.
Le concept de calque est à la base de certaines animations.
Ci-dessous un document Inkscape ; le dessin complexe a été réalisé en surperposant trois calques.
Ce document Inkscape a été inséré dans la page via la balise IMG.
Pour donner l'illusion d'une toile de maitre, j'ai rajouté à l'image vectorielle une bordure doréé et une ombre portée (du CSS).
Une îmage matricielle peut être vectorisée pour lui donner un côté artistique.
Ci-dessous une belle "aquarelle" réalisée sous Inkscape à partir d'une photo : vectorisation d'une image matricielle.
Seul bémol, de nombreuses plateformes de blogs et de réseaux sociaux refusent au visiteur de téléverser des fichiers SVG.
C'est le cas de Facebook. Il est impossible d'ajouter dans un article une image SVG et ce pour des raisons de sécurité.
En effet un document SVG peut contenir du JS malveillant.
Les cybercriminels exploitent de plus en plus les fichiers SVG
Autre inconvénient, le gestionnaire de fichiers de Windows est incapable de prévisualiser les fichiers SVG.
Je vous conseille donc d'installer une extension de Windows : SVG Viewer Extension for Windows Explorer.
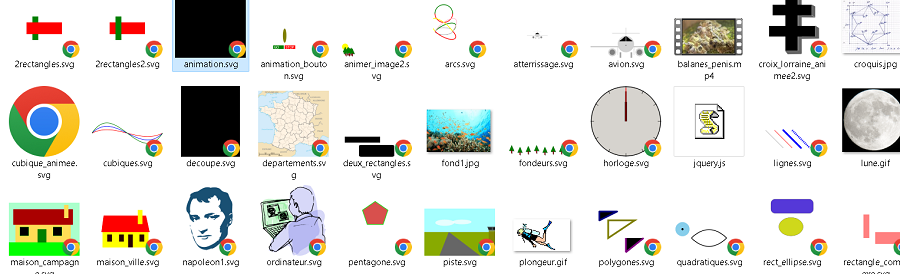
Ci-dessous aperçu d'un dossier (contenant des fichiers SVG) lorsque cette extension est installée :

Les images vectorielles apparaissent sous forme de miniatures (à condition bien sûr de demander un affichage sous forme d'icônes).
Bonne nouvelle, Inkscape propose désormais un outil d'optimisation intégré. Avant il fallait utiliser une application en ligne telle "SVG optimizer".
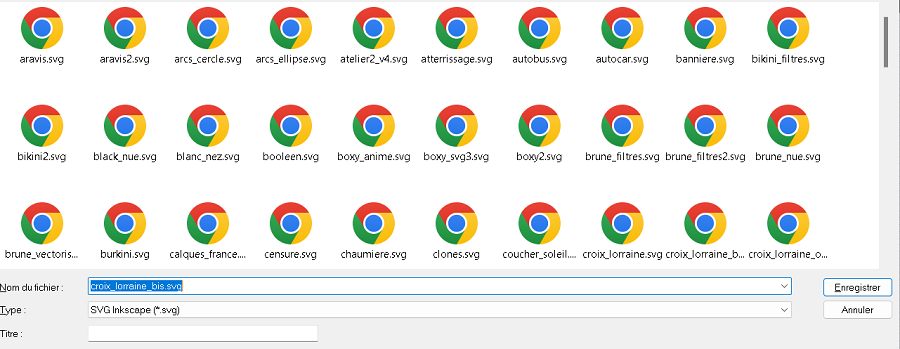
Ci-dessous la boite de dialogue de la commande "enregistrer" de Inkscape.
Vous constatez que les documents Inkscape apparaissent avec le logo de Chrome (mon navigateur par défaut) et non sous la
forme de miniatures car je n'avais pas encore installé l'extension SVG Viewer Extension for Windows Explorer.

Pour le type, séléctionnez alors dans la liste déroulante "SVG optimisé". (5ième item de la liste).
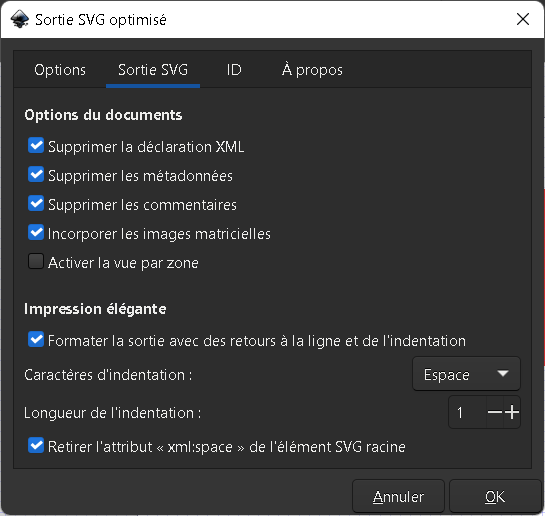
Ci-dessous la boite de dialogue "sortie SVG optimisé" :

Attention la boite comprend deux autres onglets.
Dans ce tutoriel il y a un chapitre sur l'optimation d'un document Inkscape ; voir sommaire du tuto.
Le rendu d'un document Inkscape optimisé.
Il s'agit d'un rectangle converti en chemin ; puis deux noeuds déplacés afin d'obtenir un trapèze.
Et enfin la forme remplie d'un dégradé linéaire basique.
Le code optimisé corespondant :
Le code SVG généré devient tellement clair qu'il est facile de mettre "les mains dans le cambouis".
Par exemple pour modifier le dégradé linéaire OU rajouter du code (du CSS) pour animer l'objet ; il faudra alors identifier
le "path" à animer : rajouter l'attribut ID.
Vous pouvez aussi simplifier la valeur de l'attribut de ID dans la commande linearGradient.
N'oubliez pas de modifier alors la valeur de l'attribut fill de la commande path.
En cette fin d'année 2024 je viens d'installer la version 1.4 de Inkscape.
Dans les versions récentes on peut très bien n'afficher que les contours des formes et
chemins (sans les couleurs): mode "contour"
Ce mode d'affichage est très pratique lorsque différents objets se superposent et peuvent donc être masqués dans le
cadre du mode normal d'affichage.
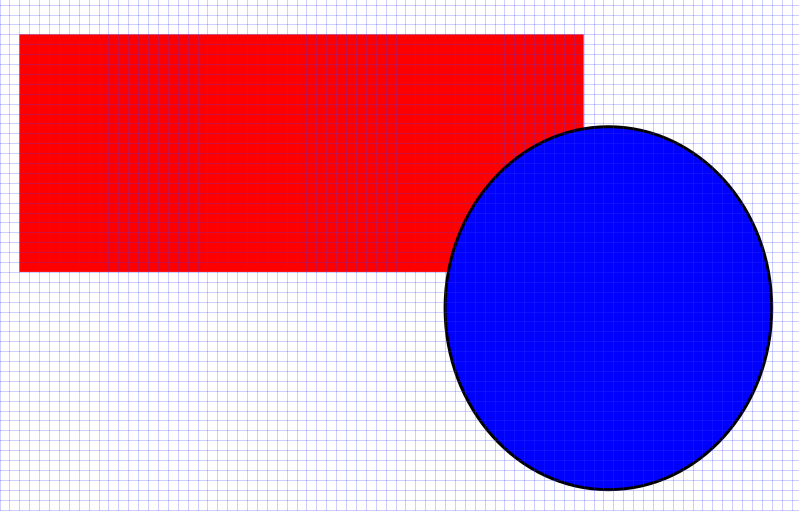
Ci-dessous document affiché en mode "normal" :

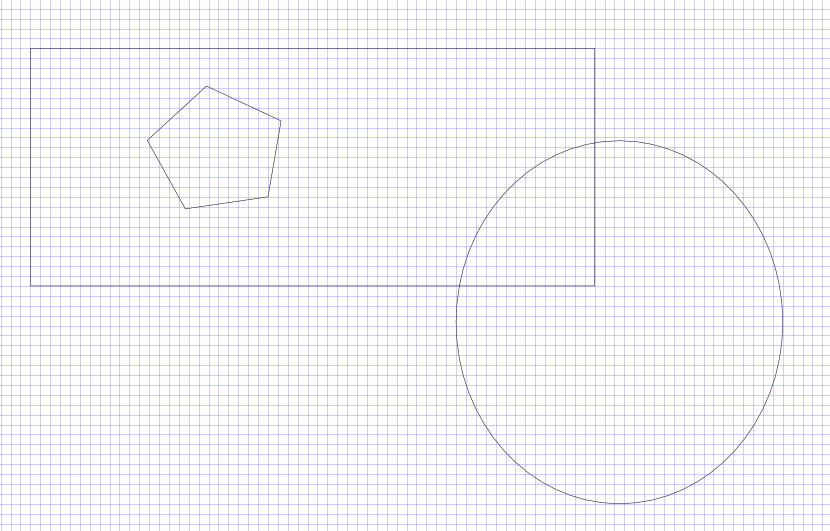
Ce même document affiché en mode "contour" (ou "outline") :

On apprend ainsi qu'il existe un pentagone masqué par le rectangle rouge.
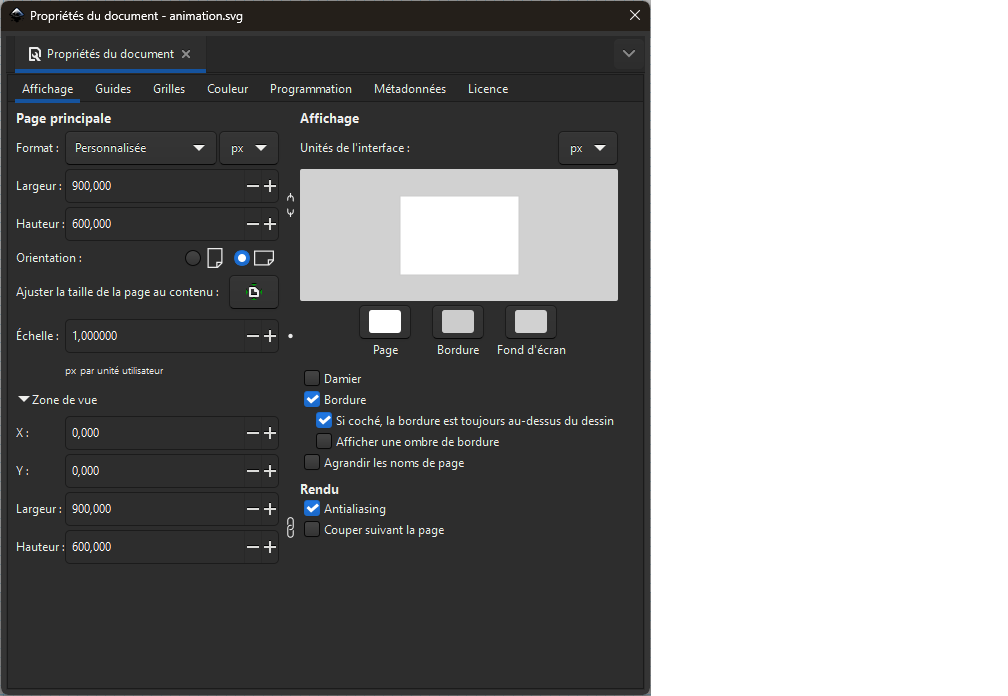
Il est important de générer une instruction SVG propre.
Capture d'écran du volet "propriétés du document" :

Revenons à l'animation présentée en début de chapitre : la croix de Lorraine.
J'ai d'abord utilisé Inkscape pour produire un dessin vectoriel statique.
Dans une seconde étape j'ai ouvert ce document Inkscape avec un éditeur de textes (NotePad) et j'ai
effectué des modifications ...
J'ai obtenu le code suivant en utilisant Inkscape et en sauvegardant selon le type "SVG optimisé".
Utilisation d'un filtre pour ombrer la forme. En effet la propriété CSS box-shadow n'est pas applicable à une forme SVG.
Pour générer ce code j'ai dessiné la croix de Lorraine (3 rectangles qui se croisent) remplis de bleu puis j'ai groupé les trois formes
et j'ai appliqué un ombrage par le biais d'un filtre prédéfini : commande : filtre/ombre et lueurs / ombre portée ...
J'obtiens donc une belle croix de lorraine ombrée mais statique.
J'ai inséré une feuille de style (entre la balise SVG début et la balise DEFS) dont le code est :
Il s'agit donc d'un modèle d'animation nommé "tricolorer". Voir le tutoriel CSS dans le même site.
Cette animation s'applique aux formes affectées de la classe "couleur".
Puis j'ai ajouté aux trois éléments RECT, l'attribut class ="couleur"
et c'est tout !!!
Donnc en quelques minutes j'ai réalisé une image animée.
Atention pour produire un code SVG "propre" avec Inkscape, il faut "nettoyer le document" avant sauvegarde puis l'enregistrer en "SVG optimisé".
Draw est le module de dessin de la suite bureautique Libre Office.
Draw est un programme de dessin vectoriel comme Inkscape ou Boxy SVG.
L'interface est assez intuitive.
Le problème est que le format par défaut n'est pas SVG mais ODG ...
Si vous tentez d'insérer dans une page web un document ODG via les balises IMG ou OBJECT, vous avez un cadre blanc ...
La solution est de créer un document dans un format compris par les navigateurs : png, jpeg, gif, svg.
Ci-dessous un document produit avec le logiciel de dessin draw et qui s'affiche proprement dans la page web via la balise IMG :
J'ai exporté au format SVG.
La première forme est bordurée et ombrée ; la deuxième est remplie avec un dégradé linéaire ; la troisième avec un dégradé radial.
Pour en savoir plus sur Draw : découverte du programme de dessin Draw