Traduction
Tutoriel Python - sommaire
Tutoriel Python - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site

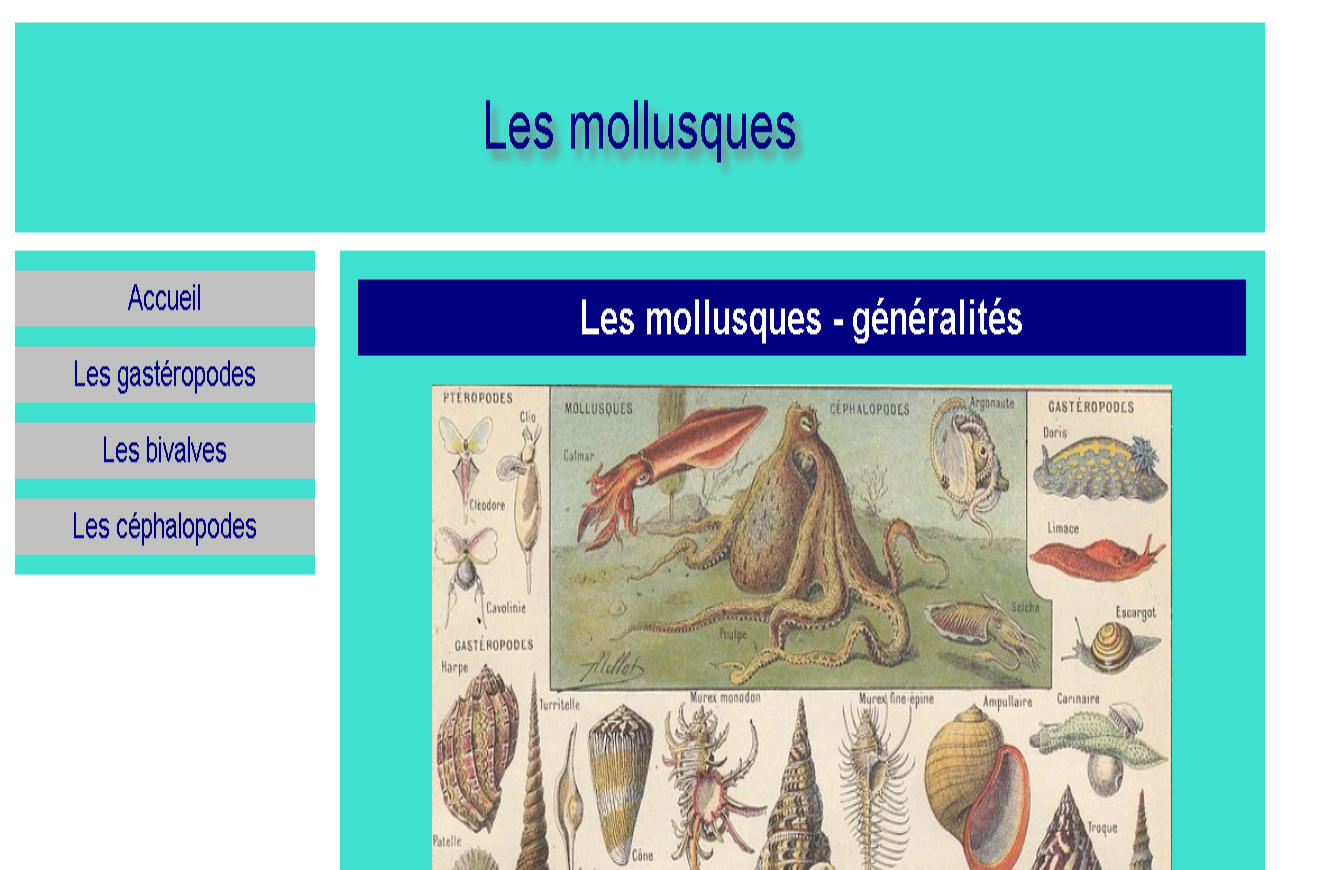
Dans ce chapitre nous allons réaliser un site web statique avec Flask-Python. Il s'agit d'un site statique : aucune base de données est n'adossée ; donc le contenu des pages est identique pour tous les visiteurs.
Ce site porte sur la biologie aquatique et plus précisèment sur l'embranchement des mollusques.
L'embranchement des mollusques qui appartient au règne animal, comprend trois principales classes :
gastéropodes, bivalves et céphalopodes.
Les divisions HEADER & NAV ont un contenu identique dans les quatre pages !
Évoquons la structure de notre site.
Créer à la racine de C: un nouveau dossier et nommez le "mollusques".
Au sein de ce répertoire, créez deux sous-dossiers : "static" & "templates".
Dans le répertoire "static" créez deux sous-dossiers : "css" & "images".
À la racine du dossier "mollusques" enregistrez script "mollusques.py".
Il serait stupide d'avoir une feuille de style dans chaque page.
Il faut externaliser le CSS : créer une feuille de style externe.
Dans le dossier "static/css" créez une feuille de style nommée "style.css".
Le code du fichier "style.css" :
@media screen
{
* {font-family : arial ; text-decoration : none ;
color : navy ; margin :0px ; padding :0px;}
body {min-height : 100vh; }
img.grand {display : block ; width : 90% ;
margin : 10px auto ; }
img.centre {display : block ; width : 60% ;
margin : 10px auto; }
img.gauche {margin : 5px 1% ; vertical-align : top ;
width : 30% ; }
img.gauche:hover {transform : scale(2); }
h1,h2 {text-align : center; line-height : 40px; }
h1 {font-size : 1.4em; background : navy ; margin : 15px; color : white}
h2 {font-size : 1.2em; background : skyblue ; margin : 10px ;}
nav a {display : block ; background : silver ; line-height : 30px;
text-align : center; margin : 10px auto ; }
p {padding : 5px; text-align : justify; }
p.titre {text-align : center; font-size : 200%;
line-height : 100px; text-shadow : 5px 5px 5px gray;}
header, nav, section{background : turquoise ; margin-top : 10px; }
}
@media screen and (min-width: 1001px)
{
*{font-size : 18px; }
body {width : 1000px ; margin : 10px auto; }
header {float : left ; width : 100%; }
nav {float : left ; width : 24%; }
section {float : right ; width : 74% ; }
}
@media screen and (max-width: 1000px)
{
* {font-size : 16px; }
body { width : 100%; }
header, nav, section {width : 100%; float : left; }
}
Bonne révision sur le "responsive design" (adapter la présentation à tous les écrans) !
Il existe aussi des effets visuels : les images de petite taille (classe "gauche") sont agrandies sur survol : img.gauche:hover {transform : scale(2);
Rappel : il existe dans mon site un tuto sur le CSS qui traite entre autres des "media queries" : Tutoriel CSS3
Les fichiers jpg et png sont stockés dans le dossier "static/images".
Ils sont bien sûr stockés dans le dossier templates (dossier à la racine de "mollusques").
Ce fichier comprend le code commun à toutes les pages du site.
Pour toutes les pages la partie HEAD et les divisions HEADER & NAV de la partie BODY sont identiques.
Donc tout ce code commun doit être écrit une seule fois dans un template.
Par contre le code de la division SECTION diffère selon les pages.
Notez la valeur de l'attribut href de la balise link : {{url_for('static', filename ='css/style.css')}}.
Pour faire appel à des fichiers stockés dans le répertoire "static" Flask propose la méthode url_for().
Cette méthode, disponible au niveau des templates, génère une URL à partir des paramètres transmis.
Dans l'exemple l'url générée est : "/static/css/style.css"
Pour les éléments A de NAV chaque valeur de href correspond à la route. J'aurais pu employer aussi la méthode url_for().
La division SECTION ne contient qu'une instruction "block content" ...
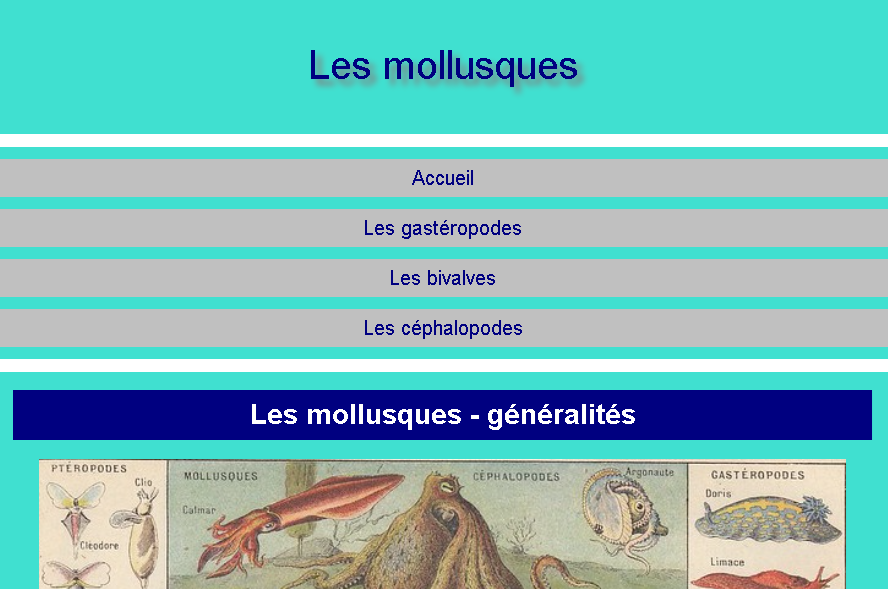
Grâce aux media queries le rendu est différent selon qu'il s'agit d'un écran de plus ou de moins 1000px de large.

Les divisions NAV & SECTION sont côte à côte mais sous la division HEADER.

Les trois divisions sont les unes sous les autres ; chacune occupant toute la largeur de la page.
L'instruction {% extends "commun.htm" %} permet d'inclure le code de "commun.htm" dans cette page, c'est ce qu'on appelle l'héritage.
Cette page intégre une image ; notez la valeur de l'attribut src : {{url_for('static', filename ='images/mollusques.jpg')}}
Donc la méthode url_for() permet de générer le chemin complet vers l'image, ici : "/static/images/mollusque.jpg".
Et oui, un moteur de template est un générateur de HTML.
Toujours héritage du fichier "commun.htm".
Notez que les images sont affectées de la classe "gauche".
Sur survol, une image voit sa taille doubler grâce à la règle de style :
img.gauche:hover {transform : scale(2); }
Aucune nouveauté par rapport à la page précédente.
J'utilise toujours la méthode url_for() pour générer le chemin complet vers chaque image.
Il doit être enregistré à la racine du répertoire "mollusques".
Il est ici fort simple car il n'y a pas à proprement parlé de traitement ...
from flask import Flask, render_template, request, url_for
app = Flask(__name__)
@app.route('/')
def accueil():
return render_template("index.htm")
@app.route('/gaste')
def gaste():
return render_template("gasteropodes.htm")
@app.route('/biva')
def biva():
return render_template("bivalves.htm")
@app.route('/cepha')
def cepha():
return render_template("cephalopodes.htm")
if __name__ == "__main__":
app.run()
N'oubliez pas d'importer la méthode url_for.
Les codes des différentes routes se ressemblent et sont très succints : rediriger vers un template.
Vous pouvez récupérer le contenu du dossier "static" sous forme d'un zip.
Dossier "mollusques/static"
Après avoir extrait les fichiers vous les enregistrez au bon emplacement dans le dossier "mollusques".
Il ne vous reste plus qu'à produire le script et les templates.
Ouvrez le dossier "mollusques" ; double-cliquez sur "mollusques.py".
Le terminal windows s'affiche et précise que le serveur web local tourne sur le port 5000.
Basculez sur le navigateur et tapez dans la barre d'URL : localhost:5000
Puis vous naviguez entre les pages du site en cliquant sur les différents liens.
Sélectionnez la page "les bivalves" ; faites un clic droit et sélectionnez "inspecteur" (pour accéder aux outils de développement) ; sélectionnez l'onglet "sources" .
Un code HTML standard s'affiche !
Les instructions dans les différents templates permettent au moteur de template "Jinja" de générer du HTML standard.