Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Il s'agit de l'interface de la version 1.2.1 (la version de 2022).
La dernière version (en 2024) est la 1.3.1.
Il s'agit de l'interface de la version 1.2.1 (la version de 2022).
La dernière version (en 2024) est la 1.3.1.
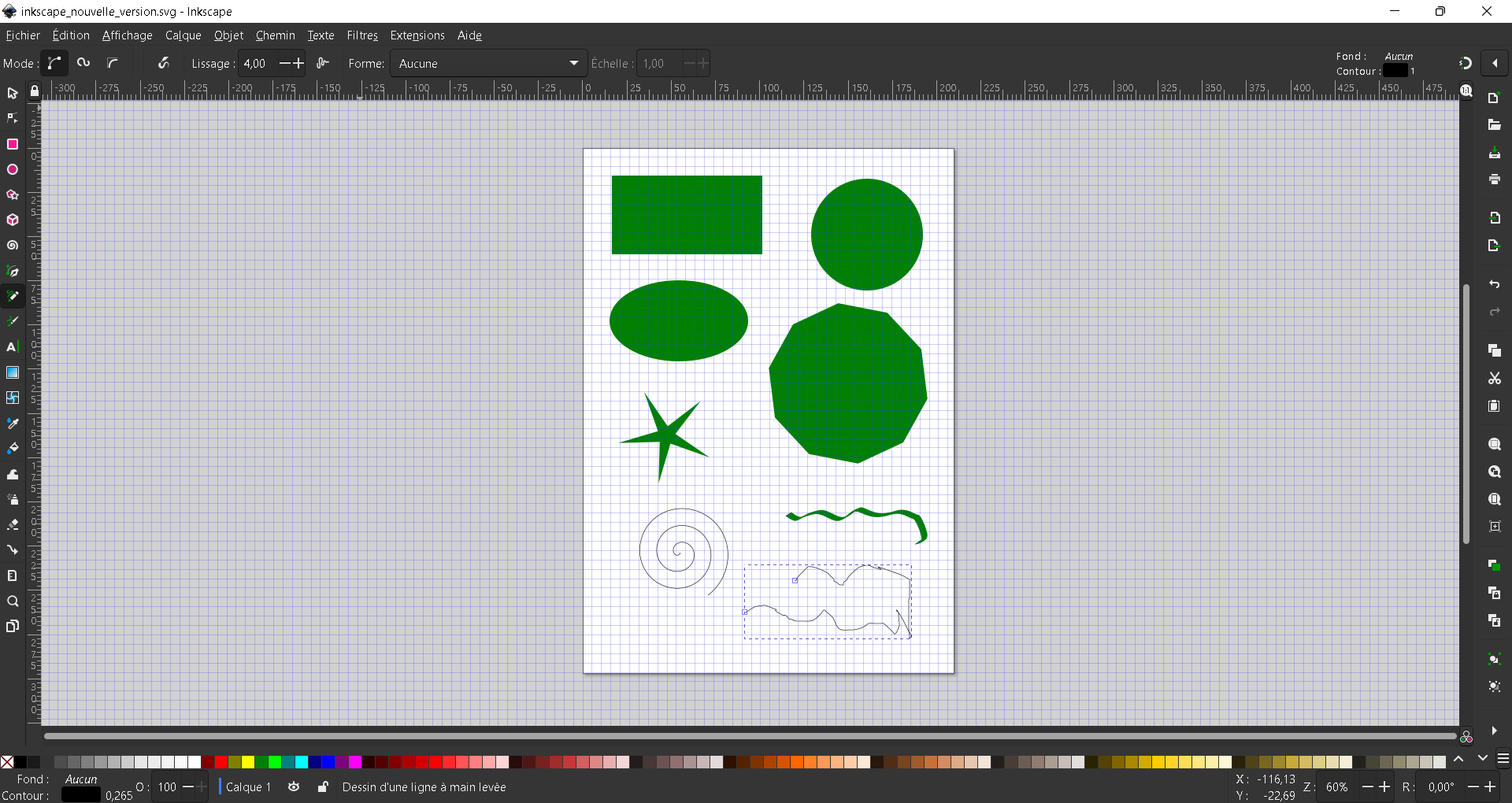
Dans la capture d'écran ci-dessous j'ai créé un nouveau document ; j'ai demandé l'affichage de la grille.

Par défaut le fond est noir avec le texte en blanc.
Mais si, comme moi, vous préférez l'inverse, il suffit de produire la commande Edition / Préférences/ Thème
Disposition de ces zones lorsque la fenêtre :
La barre la plus importante est la barre d'outils.
Toutes les barres peuvent être masquées (sauf la barre de menus). C'est le cas par défaut de la barre de commandes qui permet
un accès plus rapide à certaines commmandes.
Une excellente vidéo de présentation de l'interface d'Inkscape
Lorsque vous demandez à Inkscape de créer un nouveau document, celui-ci fait par défaut : 210 par 297 millimètres
(format A4 en mode portrait).
Le format A4 est utile en vue d'une impression du document SVG mais si vous voulez créer des dessins vectoriels
destinés à être insérés dans des pages web, il est préférable de raisonner en pixels.
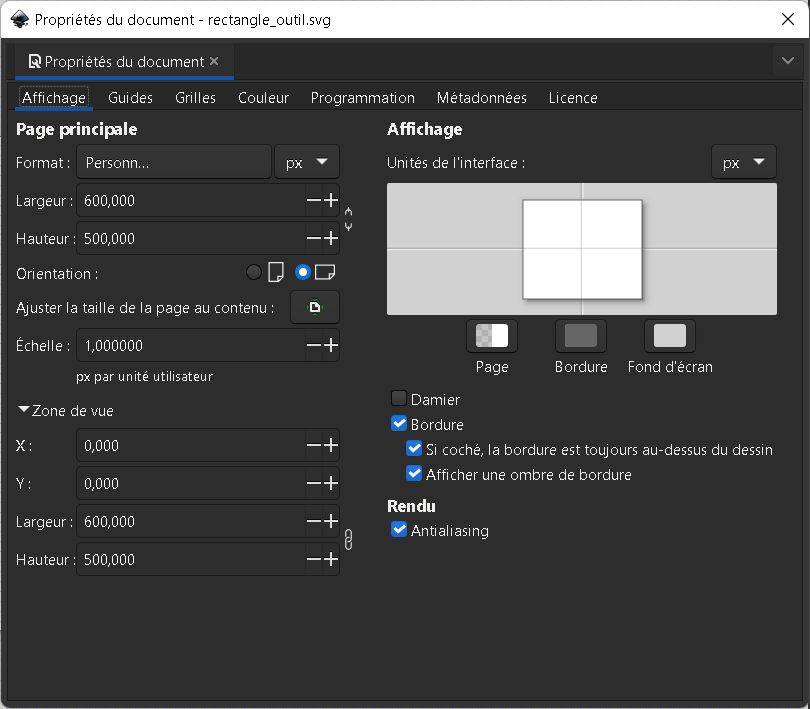
C'est très facile de modifier l'unité de mesure, la hauteur et la largeur du document. Il suffit de produire la commande
Fichier/Propriétés du document.
Ci-dessous les règlages pour obtenir un document de 600 par 500 pixels avec un viewBox de 0 0 600 500.

J'ai remplacé dans unité par défaut "mm" par "px" et j'ai renseigné zone de vue pour créer l'attribut viewBox.
Pour l'unité d'affichage j'ai aussi remplacé "mm" par "px" afin que les règles soient exprimées aussi en px.
L'instruction SVG générée par Inkscape sera donc :
< svg width ="600" height ="500" viewBox ="0 0 600 500" >
Pour agrandir le canevas il suffit d'appuyer sur la touche + et pour réduire d'appuyer sur - du pavé numérique. Mais vous pouvez aussi zoomer avec la souris : ctrl + molette de la souris.
C'est plus facile de dessiner des formes en s'aidant d'une grille ; commande pour afficher la grille : Affichage/grille.
Pensez aussi à exprimer aussi l'unité d'affichage en px.
Dans la barre d'outils cliquez sur le premier icône puis cliquez sur une forme ; elle est alors sélectionnée.
On voit qu'elle est sélectionnée car 8 doubles flèches noires verticales et grasses apparaissent.
Dans la capture d'écran ci-dessous on voit que c'est le rectangle qui est la forme sélectionnée.

Après avoir sélectionné une forme ayez le réflexe de faire un clic droit pour afficher un menu contextuel.
Sélection multiple : appuyez sur la touche MAJ tout en cliquant sur différentes formes.
Vous pouvez aussi dessiner avec la souris une zone de sélection comprennant plusieurs formes.
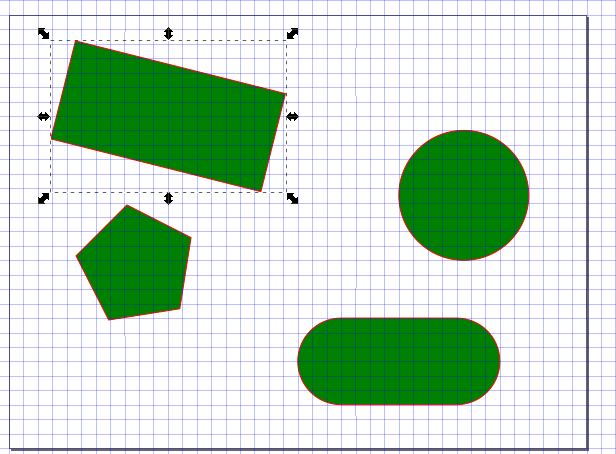
Double-cliquez sur une forme ; 8 flèches doubles noires apparaissent mais cette fois axées horizontalement.
Vous pouvez alors transformer la forme : lui faire subir une inclinaison et/ou une rotation.
Ainsi un carré peut devenir un losange (rotation) ; un rectangle peut devenir un paraléllogramme (inclinaison).
Ci-dessous le carré a subi une rotation de 45%.

Observez bien les huit flèches autour du losange.
En manipulant les flèches médianes on joue sur l'inclinaison.
En jouant sur les flèches d'angle on joue sur la rotation.
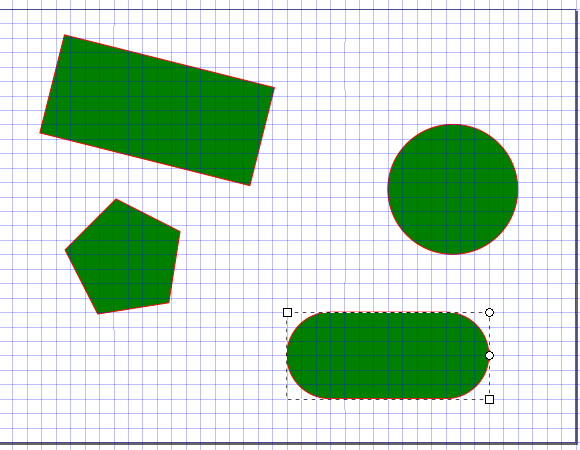
Activez dans la barre d'outils la deuxième commande ("Outil noeuds") puis cliquez sur n'importe quel objet.
Comme vous le voyez les poignées d'édition apparaissent (des petits cercles et carrés transparents.
Vous pouvez alors arrondir les coins d'un rectangle en déplaçant le petit rond blanc situé sur le côté droit du rectangle.

Jusqu'à présent nous avons manipuler les paramètres géométriques des formes.
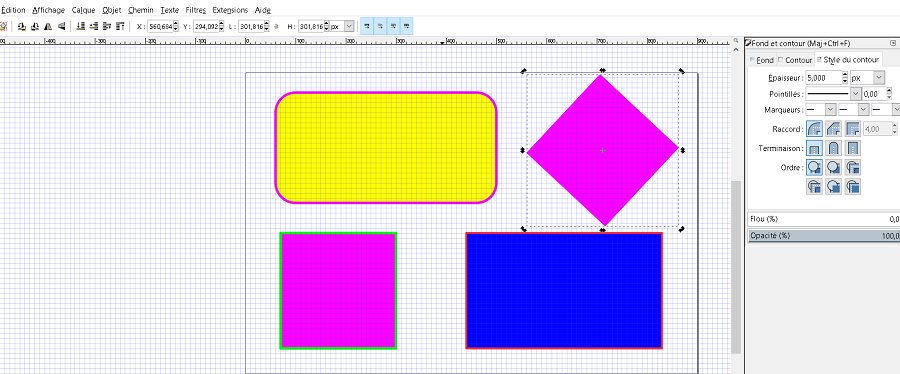
Mais il y a aussi les paramètres de remplissage et de contour.
Vous pouvez aussi colorier la forme sélectionnée via le volet "fond et contour".
Vous pourrez alors opérer des mises en couleur plus pointues : dégradés, floutage, etc.
Je reviendrai sur ce panneau très important.
Pour copier une forme il suffit de la sélectionner puis de faire un clic droit et de sélectionnez "Dupliquer" dans Le
menu contextuel.
Attention la copie est au départ au dessus de l'original et sélectionnée par défaut ; il faut ensuite la déplacer.
Ne confondez pas duplication (copie simple) avec le clonage. La duplication crée un nouvel objet indépendant de l'original ; ce qui n'est pas le cas en cas de clonage (copie liée à l'original).