Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Imaginons que nous voulons créer une bannière de site web. Il faut insérer et manipuler du texte.
Nous devons donc utiliser la barre d'outils "créer et éditer des objets textes".
Imaginons que nous voulons créer une bannière de site web. Il faut insérer et manipuler du texte.
Nous devons donc utiliser la barre d'outils "créer et éditer des objets textes".
Ci-dessous une bannière destinée à être incorporée dans chaque page d'un site web.
Il s'agit d'un document Inkscape qui fait 900 par 200 et qui ne pèse que 6 KO ...
Il faut créer un rectangle de 900 par 200 rempli d'abord de vert puis il faut le dégrader (vert vers blanc).
Il faut réaliser un arbre (un cercle "lime" et un tronc "maroon") puis dupliquer ce groupe.
Grâce à l'outil "Créer et éditer des objets texte" il faut insérer le texte "jardiworld.fr".
Il faut ensuite encadre ce texte avec la commande Texte/Encadrer le texte.
Il faut ensuite sélectionner ce cadre pour qu'il fasse 500 de large et soit bien positionné afin que ce cadre soit parfaitement centré verticalement et horizontalement dans le bandeau.
Il faut ensuite utiliser la boîte de dialogue "remplissage et bordure" pour que les lettres aient simplement un contour noir de 2px et pas de remplissage.
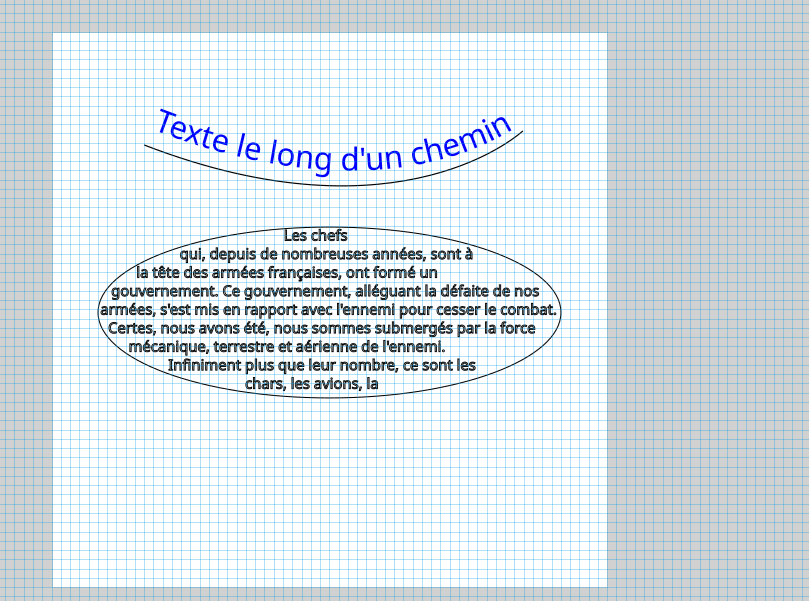
Dans la capture d'écran ci-dessous je vous montre deux outils disponibles sous Inkscape concernant le texte :

La procédure :
La procédure :
Le rendu est correct !
Le problème est que le code généré est un peu verbeux ...
Le code SVG optimisé correspondant à du texte dans une zone de texte ou le long d'une chemin ou encore dans une forme
n'est pas très compliqué à saisir.
Aussi je vous invite à visiter le chapitre en lien dans mon tuto sur le langage SVG :
Le texte avec SVG