Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site

Vous avez dessiné un rectangle et vous souhaitez le transformer en trapèze ; vous devez convertir la forme de base en chemin.
Autre exemple, pour dessiner une banane dessinez d'abord une ellipse puis transformez cette forme chemin.
Ci-dessous un document Inkscape comprenant au départ six carrés identiques (180 par 180) ; pas de remplissage et contour noir.
Mais au fait comment distinguer un chemin d'une forme de base ?
C'est simple !
Sélectionnez dans la barre d'outils la deuxième commande "Editer les noeuds ou poignées de de contrôle" puis cliquer sur un objet.
Si vous voyez apparaitre des carrés et des ronds transparents il s'agit de poignées de contrôle donc c'est une forme de base.
Si vous voyez apparaitre des carrés grisés il s'agit de noeuds donc c'est un chemin.
Les objets de la première rangée sont des carrés qui ont subi une transformation (sauf celui en haut à gauche).
Ce sont toujours des rectangles !
Les carrés de la deuxième rangée ont été transformés en chemins (commande :Chemin/Objet en chemin).t
Ce ne sont plus des objets de type "rect" mais des "path" !
Attention dès qu'une forme a été convertie en chemin elle ne peut plus être manipulée avec l'outil correspondant à
sa forme d'origine. Ainsi un rectangle converti en chemin ne pourra plus être manipulé avec l'outil "rectangle".
Une forme de base peut être convertie en chemin mais un chemin ne peut être converti en forme.
Dès qu'une forme a été convertie en chemin vous pouvez modifier cet objet en le sélectionnant puis en cliquant sur
l'icône "éditer les noeuds ... " de la boîte à outils. Des noeuds apparaissent alors (losanges ou carrés grisés). Un rectangle transformé
en chemin comprend ainsi quatre noeuds.
Vous pouvez alors transformer par exemple, le rectangle en parallélogramme ou trapèze ou triangle rectangle en déplaçant les noeuds.
Le noeud sélectionné apparait en rouge.
Pour courber un segment approchez le curseur de cette ligne et dès qu'une main blanche apparaît vous pouvez courber le segment.
Vous pouvez aussi supprimer des noeuds.
Dans le document Inkscape ci-dessus j'ai pu transformer le quatrième carré en trapèze (déplacement de deux noeuds).
En convertissant les cinquième et sixième carrés en chemins j'ai pu courber les segments entre deux noeuds.
Il y a d'autres manipulations possibles sur les chemins. Voir la page suivante.
La conversion de formes en chemins est possible aussi pour les ellipses (et cercles).
Dans le document SVG ci-dessous j'ai d'abord produit quatre ellipses identiques.
La deuxième ellipse (en haut à droite) a été convertie en chemin puis modifiée en banane par déplacement des noeuds.
La troisième ellipse (en bas à gauche) a d'abord subi une rotation de 90° avant d'être convertie en chemin.
La dernière ellipse a été convertie en chemin puis les courbes entre noeuds ont été modifiées afin de donner cette forme de "patate".
Dans le document Inkscape ci-dessus il y avait au départ 3 hexagones identiques (rangées du haut) et trois étoiles à six branches dans la rangée du bas ; ratio des rayons de 0,58.
Dans la rangée du haut les deuxième et troisième hexagones ont été converties en chemins. Pour le troisième hexagone un des six noeuds a été supprimé.
Dans la deuxième rangée les deuxième et troisième étoiles ont été converties en chemins. Il y a alors 12 noeuds !
Quand deux ou plusieurs formes simples se superposent partiellement il peut être intéressant de réaliser une opération booléenne sur l'ensemble de ces formes. L'ensemble devient un chemin.
Observez attentivement le document inkscape ci-dessous.
A gauche j'ai groupé les deux formes et j'ai appliqué un dégradé radial ; le résultat n'est pas heureux : deux dégradés
A droite j'ai d'abord procédé à une "union" des deux formes (opération booléenne) puis j'ai appliqué le dégradé au chemin unique.
C'est beaucoup plus joli.
Dans le paragraphe qui suit je précise les différentes opérations booléennes possibles.
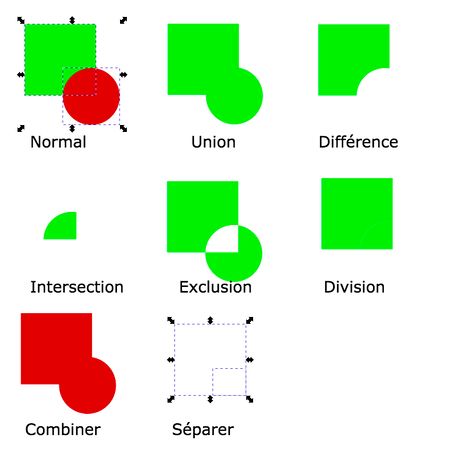
Observez le schéma ci-dessous et regardez la vidéo !

Vidéo : créer des chemins par combinaisons booléennes
Essayez de recréer le document inkscape ci-dessous.
J'ai dessiné un rectangle et un cercle de couleurs différentes. J'ai copié cet ensemble de formes simples 5 fois.
J'ai sélectionné les deux formes du deuxième groupe puis j'ai produit la commande Chemin/Union.
J'ai sélectionné les deux formes du troisième groupe puis j'ai produit la commande Chemin/Différence.
Pour le quatrième ensemble de formes (2ième ligne) j'ai opéré une intersection.
Pour le cinquième ensemble de formes j'ai demandé "exclusion".
Pour le sixième et dernier ensemble j'ai demandé "division"
Un chemin peut comporter trop de noeuds. La commande Chemin/simplifier permet de réduire le nombre de noeuds. Donc on simplifie
le code SVG ...
Pour fermer un chemin ouvert il sufit de sélectionner les deux noeuds terminaux et d'appliquer la commande "joindre les noeuds sélectionnés".
L'opération inverse est possible : ouvrir un chemin fermé. Il suffit de sélectionner les noeuds terminaux et cliquez sur l'icône "briser le chemin aux noeuds sélectionnés".
