Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Inkscape peut générer un code lourd mais surtout difficile à interpréter si on ne prend certains précautions.
Inkscape peut générer un code lourd mais surtout difficile à interpréter si on ne prend certains précautions.
Il ne suffit pas d'enregistrer le document en "SVG optimisé" ; il y a d'autres outils à manipuler ...
Inkscape propose des extensions intéressantes.
Ci-dessous le code de l'instruction SVG d'un document :
<svg width="600" height="500" version="1.1" viewBox="0 0 600 500" xmlns="http://www.w3.org/2000/svg" >
Notez la présence de l'attribut viewBox.
Comment procéder ?
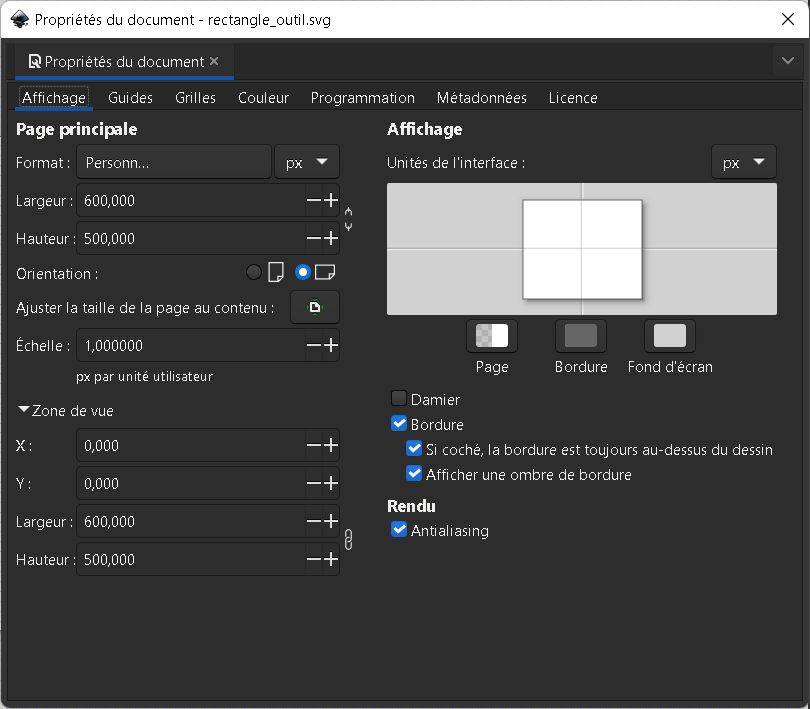
Pour obtenir ce code il faut bien renseigner la boite de dialogue "Propriété du document" du menu Fichier.
Quand vous créez un nouveau document Inkscape, il a par défaut le format A4 (exprimé en millimètres).
Or pour un document SVG destiné à être inséré dans une page web, il faut mieux raisonner en pixels !
Ici j'ai remplacé l'unité de mesure "mm" par "px" et j'ai modifié la hauteur et la largeur en pixels : 600 par 500.
Il faut aussi modifier "unités de l'interface ; remplacer "mm" par "px" afin que la grille soit aussi règlée en pixels.
Il faut enfin compléter "zone de vue" (viewBox en anglais) : 600 en largeur et 500 en hauteur.
Ci-dessous la boite de dialogue "propriétés du document" :

Avant d'enregistrer un document, demandez à le "nettoyer". Ainsi les filtres, dégradés, motifs, etc. qui en définitive n'ont
pas été utilisés seront supprimés de la partie DEFS.
La commande est : Fichier/Nettoyez le document.
Inkscape intègre désormais un outil d'optimisation alors qu'avant il fallait faire appel à une application en ligne.
Pour le type, séléctionnez alors dans la liste déroulante l'item "SVG optimisé".
Une boite de dialogue avec différents onglets apparait ; vous pouvez alors :
L'optimisation est donc simple et rapide.
Je vous présente ci-dessous les différents onglets de cette boite de dialogue.
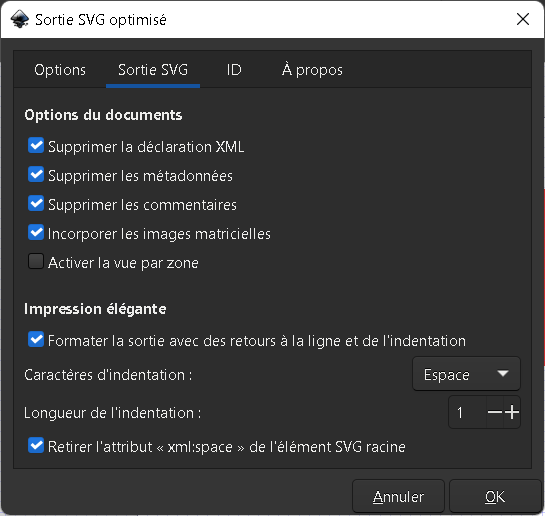
Onglet "sortie SVG optimisé" :

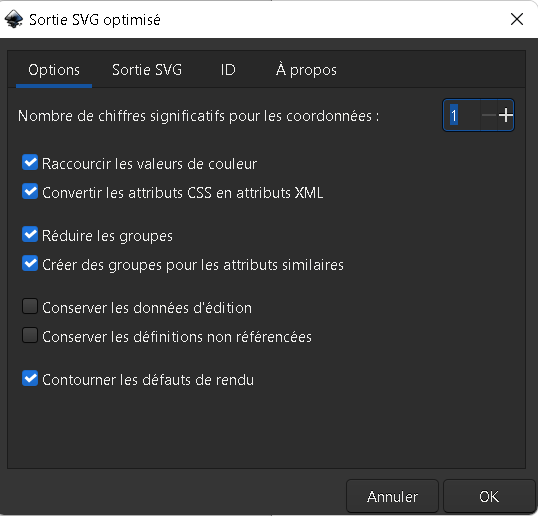
Onglet "options" :

Vous pouvez règler le nombre de chiffres significatifs pour les coordonnées de taille et de position.
Les paramètres de style peuvent être passés en attributs ou en propriétés.
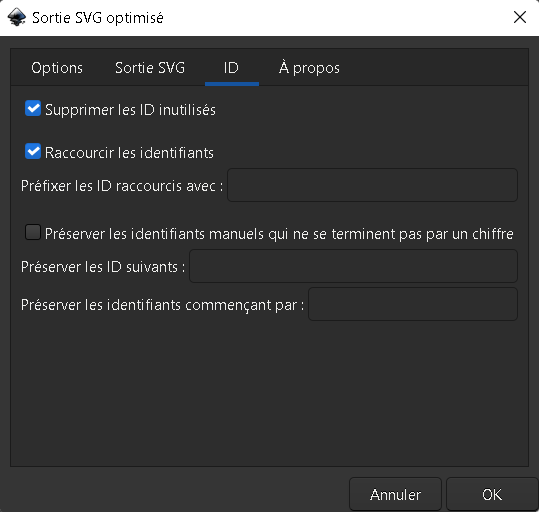
Onglet "ID" :

Les identifiants peuvent être très courts.
Admettez que c'est succinct.
Notez qu'un groupe a été créé pour appliquer la même couleur de fond aux deux formes.
Chaque nouvelle version de Inkscape s'enrichit de nouvelles extensions.
Tous ces dessins ont été produits grâce à des extensions de Inkscape.
Il a suffi que je produise à chaque fois la commande Extensions/Rendu puis le sous menu "code barres" ou "boîte à plier" ou "engrenage"
ou encore "polyèdre 3D".
Pour la "boîte à plier" et le "polyèdre" il faut bien sûr renseigner une boîte de dialogue (passer des paramètres).
Dans l'image SVG ci-dessus produite avec Inkscape et que j'ai intitulé "paysage d'hiver" j'ai produit très rapidement la forêt de bouleaux en utilisant l'extension "arbre aléatoire".
Dans le document Inkscape ci-dessus j'ai produit trois grilles.
Dans les dernières versions de Inkscape on dispose de l'extension "calendrier".