Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Si vous voulez produire un trapèze, un paraléllogramme il est plus simple de créer d'abord un rectangle puis de le convertir en
chemin.
Si vous voulez produire un trapèze, un paraléllogramme il est plus simple de créer d'abord un rectangle puis de le convertir en
chemin.
Dans le document ci-dessous j'ai dessiné un rectangle puis je l'ai dupliqué cinq fois.
Pour dupliquer une forme sélectionnée, faites un clic droit et choisissez "Dupliquer" dans le menu contextuel.
La copie est au dessus de l'original et est sélectionné par défaut ; il suffit donc de la déplacer.
Après avoir placé les copies sur le canevas, il faut les sélectionner successivement et produire à chaque fois la
commande via la barre de menus : Forme/convertir forme en chemin.
Cliquez alors sur la commande "éditer" de la BG : quatre noeuds blancs apparaissent.
En déplaçant les noeuds du chemin le rectangle devient trapèze ou parallélogramme.
Un segment entre deux noeuds peut devenir un arc en tirant sur ce segment.
Pour le sixième et dernier chemin j'ai rajouté des noeuds en produisant la commande "complexifier le chemin" de la BH.
Dans ce document j'ai créé un cercle et une ellipse.
J'ai dupliqué le cercle deux fois. J'ai converti ces copies en chemins puis je les ai édités pour déplacer les noeuds.
J'ai dupliqué l'ellipse deux fois. J'ai converti ces deux copies en chemins puis je les ai édités successivement.
Via l'exemple ci-dessous je vais vous montrer l'intérêt des opérations booléennes (le plus souvent l'union) par rapport à
un simple regroupement de formes.
La commande "Objets" affiche 3 groupes et 3 chemins ...
Notez que le rendu n'est pas très satisfaisant ; il y en fait deux dégradés radiaux : un pour le cercle et un autre pour le rectangle.
le rendu est plus satisfaisant : un seul dégradé radial pour chaque chemin.
Donc dans certains cas il faut priviligier l'opération "unir" à l'opération "grouper".
L'opération "unir" est la plus fréquente mais il y en a d'autres !
J'ai dessiné un rectangle et un cercle qui se chevauchent partiellement et j'ai dupliqué 5 fois ces formes.
À chaque copie j'ai appliqué une opération booléenne.
Il suffit de sélectionner les deux formes puis de produire la commande "Forme/unir OU Forme/soustraire etc."
On utilise surtout les opérations "union" et "soustraire".
Il est possible d'importer une image matricielle dans un document SVG.
J'ai importé une image matricielle : commande "Fichier/importer ..."
Je me suis promené alors dans l'arborescence du disque dur pour rechercher une image.
À la différence d'Inkscape, l'interface Boxy ne propose pas un choix entre incorporation ou liaison de l'image.
C'est forcément une incorporation !
J'ai ensuite dupliqué cinq fois l'image importée.
Dans un document SVG les filtres sont définis dans la partie DEFS du document comme les dégradés, les symboles et les motifs.
Le fichier Boxy pèse plus de 800 KO ! En effet l'image matricielle est "rastérisée" six fois dans le document d'où le poids élevé.
Je vous propose une astuce pour que le document SVG ait un poids raisonnable.
Il suffit de créer une liaison entre le document SVG et l'image matricielle.
Mais Boxy et à la différence de Inkscape, ne propose que l'incorporation je suis obligé de procéder manuellement à la liaison.
Il faut utiliser un éditeur de textes tel NotePad pour créer un document SVG ("image_brut.svg")
Il suffit ensuite de taper :
En cas de liaison entre un document SVG et des images, l'attribut xmlns:xlink="http://www.w3.org/1999/xlink"
est obligatoire dans l'élément SVG début.
Sinon le navigateur affiche un message d'erreur : "Namespace prefix xlink for href on image is not defined".
Dans le code j'ai créé six liens entre l'image matricielle et le document SVG.
Il faut bien sûr que l'image matricielle "jolie_fille.jpg" soit stockée dans le même dossier que ce fichier boxy.
Cette image pèse 80 KO.
Il suffit d'ouvrir le document "image_brut.svg" avec Boxy SVG puis de sélectionner successivement les cinq images et d'appliquer un filtre et ensuite d'enregistrer sous "image_liee.svg".
Le document Boxy "image_liee.svg" ne pèse que 5 KO ... (au lieu de 825 KO pour "images_incorporees")
Le code de ce document (extraits) :
Boxy s'est contenté de rajouter dans la partie DEFS la définition des différents filtres et d'ajouter pour chaque élément IMAGE l'attribut style = "filter : 'IDdufiltre';"
Utilisez la balise OBJECT pour insérer le document SVG dans la page web. En effet l'insertion via la balise IMG ne fonctionne pas avec tous les navigateurs.
L'instruction HTML d'insertion est donc :
Dans un document SVG, les dégradés, les motifs, les symboles, les filtres sont définis dans la partie DEFS du document.
Un dégradé radial à une origine qui est par défaut le centre de l'objet.
Un dégradé radial est par défaut monochrome mais avec une zone centrale plus transparente.
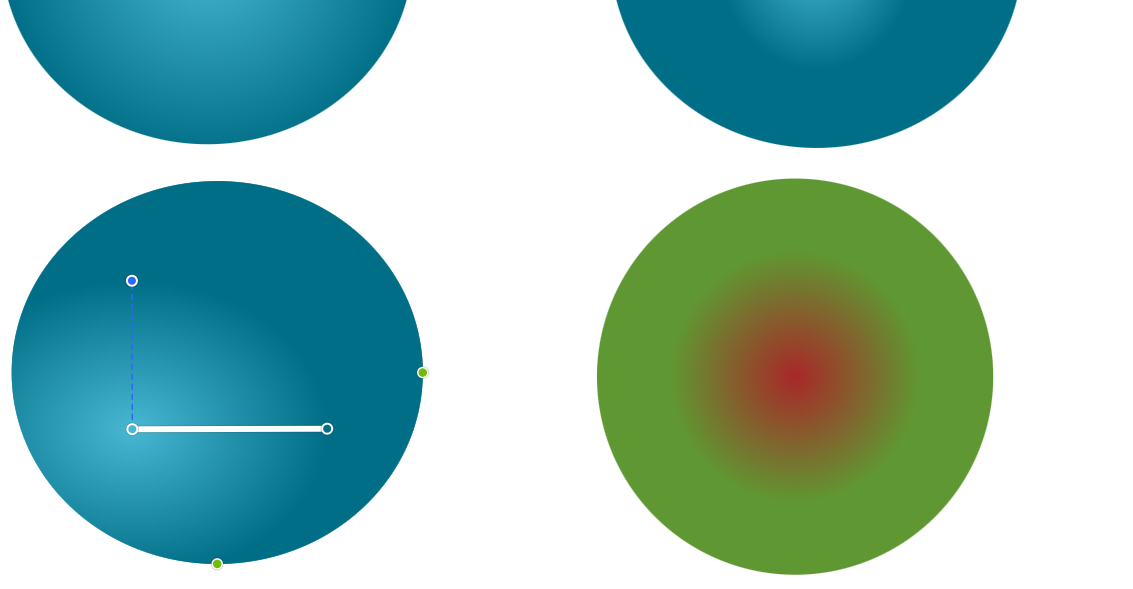
Ci-dessous un document BOXY avec quatre ronds. Chaque rond est rempli avec un dégradé radial.
Pour remplir un objet avec un dégradé radial il faut d'abord appliquer à l'objet choisir une couleur unie dans la palette puis
choisir (toujours dans la commande "Remplissage")"Dégradé radial".
Vous obtenez un dégradé radial monochrome avec pour origine le centre de l'objet.
Pour modifier le dégradé radial, il suffit de produire la commande "éditer" de la BG puis de sélectioner l'objet.
Un trait blanc (avec à chaque extrémité des ronds bleus) apparait.
En déplacant le rond bleu droit vous faites varier la zone claire.
En déplaçant le rond bleu gauche vous déplacez l'origine du dégradé radial.
En cliquant sur chaque rond bleu vous pouvez choisir une autre couleur via la palette. Vous pouvez donc obtenir un
dégradé bicolore.

Le troisième cercle est en mode édition.
Vous constatez que l'origine du dégradé n'est plus le centre du cercle.
Un dégradé linéaire a un axe de dégradé qui est par défaut de haut en bas.
Ci-dessous un document BOXY avec quatre carrés. Chaque carré est rempli avec un dégradé linéaire.
Vous obtenez alors un dégradé linéaire monochrome.
Pour modifier le dégradé linéaire, il suffit de produire la commande "éditer" de la BG puis de sélectioner l'objet.
Un trait blanc (avec à chaque extrémité des ronds verts) apparait.
Faites tourner le rond extérieur pour modifier l'axe du dégradé
En cliquant sur chaque rond vert vous pouvez choisir une autre couleur via la palette. Vous pouvez donc obtenir un
dégradé bicolore.
Je vous invite à consulter la syntaxe relative aux dégradés SVG dans mon tuto sur ce langage.
Les dégradés SVG
Vous verrez que c'est pas si compliqué et que parfois ça peut valoir le coup d'encoder manuellement ...
Ci-dessous un document SVG contenant un grand carré. Ce carré au lieu d'être rempli par une couleur unie ou dégradée
est rempli N fois par le même motif ("pattern" en anglais).
Ce motif est une croix (deux segments qui se croisent à l'intérieur d'une zone de 100 par 100).
Il faut tout d'abord dessiner cette forme dans le document puis le définir en tant que motifs.
Dans un carré de 100 par 100 je dessine un segment diagonal NO vers SE puis un second SO vers NE.
J'applique aux deux segments une largeur de trait de 8 et je colorie les traits en noir.
Je sélectionne les deux segments et je les groupe.
Je sélectionne "Defs" (BD) et je clique sur "Motifs".
Tout en bas de la boite de dialogue "Motifs" il y a un bouton + légendé "ajouter un motif".
Je clique alors sur le + et je sélectionne dans le menu contextuel "ajouter un motif depuis les objets sélectionnés".
La croix disparait alors du canevas mais apparait désormais dans la liste des motifs du document.
Je dessine alors un carré de 300 par 300 puis j'effectue un "drag & drop" de la boite "motifs" vers la forme.
Il est logique que la croix disparaisse du canevas lorsqu'elle est convertie en motif puisqu'elle fait alors partie des DEFS.
Notez l'élément PATTERN dans la partie DEFS. Le motif est identifié "pattern-1".
Attribut STYLE de l'élément RECT : "fill: url('#pattern-1');"
Je suis allé trop vite ; le motif est moche : un triangle blanc disgracieux !
À partir de la boite de dialogue "motifs" faites un clic droit et sélectionnez l'item "éditer".
Vous basculez dans l'éditeur de modèle pour le modifier.
Ci-dessous nouvelle version du document SVG :
Un symbole est un modèle d'objet qui peut être dupliqué.
Mais à la différence d'une duplication classique, toute modification du symbole est répercutée aux copies.
On parle de "clonage".
Je vous invite à lire le chapitre en lien dans le tuto "dessin vectoriel avec SVG" : Le clonage en SVG
Vous lisez ainsi que pour créer un modèle il faut utiliser l'élément SYMBOL (ou G dans DEFS).
C'est sans doute pour cette raison que Boxy SVG parle de "symbole" pour évoquer un modèle clonable et "d'instance de symbole"
pour désigner les clones.
Ci-dessous première version d'un document Boxy avec utilisation d'un "symbole".
J'ai dessiné une bonhomme "fil de fer" (deux ellipses et quatre segments).
Ensuite j'ai sélectionné les six formes et j'ai groupé (menu contextuel)
Puis j'ai produit la commande "defs" de la BG et j'ai cliqué sur "symboles" (un coeur).
Tout en bas de la boite de dialogue "symboles" il y a un bouton + légendé "ajouter un symbole".
J'ai alors cliqué sur le + et j'ai sélectionné dans le menu contextuel "ajouter un symbole depuis les objets sélectionnés.
Le bonhomme fil de fer disparait alors du canevas mais apparait dans les listes des symboles du document.
Pour créer des copies du symbole dans le canevas il vous suffit de faire des "drag & drop" de la boite "symboles" vers le canevas. Les clones sont tous identiques au modèle mais n'ont pas forcément la même taille.
À partir de la boite de dialogue "symboles" faites un clic droit et sélectionnez l'item "éditer".
Vous basculez dans l'éditeur de symbole pour le modifier :
Le modèle a été modifié et cette édition se répercute chez les "instance de symboles" (les clones).
Observez l'onglet "Objets" : 7 "instance de symbole".
Non seulement c'est un moyen de produire rapidement des objets identiques mais
le recours au clonage simplifie énormément le code SVG : l'objet (ou le groupe d'objets) est défini une fois puis
chaque duplication se traduit par une seule instruction USE.
Le code de "boxy_symbol.svg" ci-dessous (extraits) :
Le modèle est défini dans l'élément SYMBOL qui est contenu dans le conteneur DEFS.
Pour chaque clone une instruction use href="#symbol-0" ...
Vous voulez que les images incorporés apparaissent non pas dans des rectangles mais dans des ellipses ou ronds. Il faut effectuer une découpe ou détourage.
Notez dans la partie DEFS les balises CLIPPATH qui définissent les découpes.
Notez aussi l'attribut clip-path dans la balise IMAGE.
L'outil "mask" est très proche de l'outil "clipPath" : rognage de l'image mais aussi transparence de l'image.
Ci-dessous une image bénéficiant d'un masque :
J'ai défini un masque avec une transparence de 50%.
Vous devrier être capable de réaliser le superbe paysage ci-dessous :
Sous Boxy, incorporez le gif animé dans le document.
Après avoir sauvegardé le document, ouvrez le sous NotePad
et modifiez l'instruction IMAGE !
J'ai supprimé les attributs style & transform et modifié les attributs height, x et y ;
j'ai supprimé l'attribut width.
En effet pour toute image importée il suffit de l'attribut width ou height, l'autre paramètre est alors calculé en fonction du ratio
largeur/hauteur dans l'image d'origine.
Si vous visualisez cette page web avec le navigateur Firefox vous constatez que l'image GIF n'est plus animée ...
Il faut mieux insérer le fichier SVG dans la page web via l'élément OBJECT comme ci-dessous.
Le code de l'instruction HTML est alors :