Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Pour réaliser un superbe document Inkscape il faut souvent partir d'une image matricielle, par exemple une photo.
Pour réaliser un superbe document Inkscape il faut souvent partir d'une image matricielle, par exemple une photo.
Il faut donc importer une image bitmap dans le document.
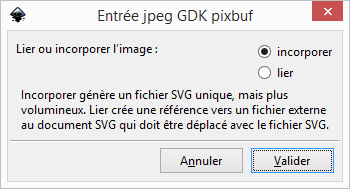
Le logiciel Inkscape ouvre alors une boite de dialogue qui propose un choix : incorporation ou liaison.
Une boite de dialogue s'affiche, suite à la commande Fichier/importer une image bitmap

Que faut-il faire : lier ou incorporer ?
Lisez attentivement le texte de la boite de dialogue "importer" !
Le document Inkscape sera très léger (2 KO).
Dans le document "japonaise_nue_lien.svg" l'image matricielle est simplement liée au document Inkscape.
Inkscape se contente de produire une instruction courte basée sur l'élément IMAGE :
Le chemin vers l'image matricielle est noté en absolu et fait référence à l'organisation des fichiers sur mon PC.
Dans les deux cas l'image matricielle n'apparait pas, seules les barres de censure sont affichées.
Et quand on y réfléchit c'est logique ; chez l'hébergeur le chemin vers l'image n'a aucun sens !
Le document SVG pèse 2 KO !
Attention j'ai du insérer le document SVG avec la balise OBJECT compte tenu de la liaison.
Vous pouvez l'afficher aussi avec l'élément Iframe :
Les instructions d'insertion :
Plutôt que créer une liaison entre le document SVG et l'image matricielle, vous pouvez tout simplement incorporer l'image.
Dans le document Inkscape ci-dessous j'ai incorporé l'image matricielle puis j'ai dessiné un rectangle de censure.
L'incorporation est plus simple que la liaison (pas besoin de modifier le code SVG généré) mais présente aussi
un inconvénient : le document Inkscape pèse 132 KO cette fois à cause de la "pixellisation" de l'image dans le document SVG.
Mais aussi un avantage : le document SVG est indépendant de l'image matricielle d'origine et l'insertion dans la page web est
plus facile ; vous pouvez toujours insérer avec la balise IMG.
Boxy SVG est un bon éditeur graphique de SVG mais en matière d'importation d'image matricielle il n'est pas pertinent. En effet la liaison n'est pas proposée, c'est forcément l'incorporation.
Grâce à Inkscape vous pouvez créer une nouvelle image basée sur plusieurs images matricielles mises côte à côte.
Ci-dessous une image SVG construite à partir de quatre images bitmap incorporées et positionnées côte à côte.

Je viens de créer un fichier "spritesheet" (grille d'images).
Les grilles d'images sont très utilisées en CSS. Voir le tutoriel CSS dans le même site.