Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Si vous voulez donner à une photo un côté artistique, en faire une toile de maitre ou une esquisse, il faut la vectoriser.
Si vous voulez donner à une photo un côté artistique, en faire une toile de maitre ou une esquisse, il faut la vectoriser.
Inkscape propose un outil de vectorisation intégré : Potrace.
Potrace est un logiciel multiplateforme et open source qui convertit des images bitmap en graphiques vectoriels .
Il est écrit et maintenu par Peter Selinger.
Pour vectoriser une photo, il faut d'abord l'importer.
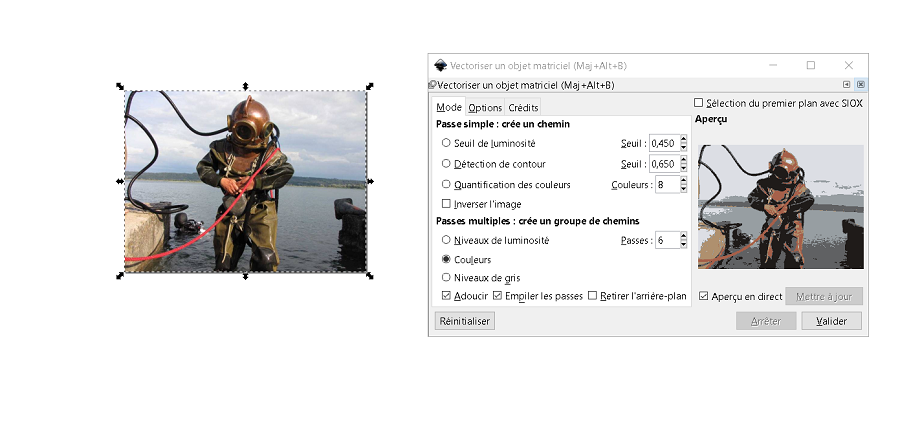
La photo importée étant toujours sélectionnée, il faut maintenant produire la commmande Chemin / Vectoriser un objet matriciel

Dans la boite de dialogue "vectoriser un objet matriciel" j'ai sélectionné :
Ci-dessous la photo originale à gauche et à droite l'image vectorisée obtenue (passes multiples) :

Ci-dessous une autre version vectorisée de la photo du "pied lourd".
Il s'agit encore une fois de six passes mais en "niveaux de gris".
Dans les deux cas le code SVG comprend 6 PATH correspondant au nombre de passes. et le poids des fichiers est conséquent : autour de 300 KO.
Le poids d'un document Inkscape découlant d'une vectorisation, est fonction du nombre de passes.
Plus le nombre de passes est élevé et plus la version vectorisée de la photo est proche de l'original.
Un vidéo sur la vectorisation d'une photo
La boite de dialogue de l'outil "vectoriser un objet matriciel" propose aussi "passe simple : un seul chemin".
Ci-dessous la photo originale à gauche et à droite l'image vectorisée obtenue avec une seule passe.

Il n'y a qu'un seul chemin.
L'image vectorielle est plus légère (56 KO) que son original matriciel (79 KO).
Si vous incorporez l'image, le document Inkscape sera très lourd ; plombé par tout le code correspondant à la "rastérisation" de l'image ET à sa vectorisation.
Ci-dessous un document Inkscape à partir d'une photo pesant 51 KO qui a été vectorisée en une seule passe.
Or ces deux documents ont exactement le même rendu visuel.
Extrait du code très léger de "aravis.svg" (photo liée) :
On note le lien entre le document Inkscape et la photo source et le chemin unique découlant de la vectorisation (car une seule passe).
Déplacez "aravis.svg" dans un autre dossier puis demandez l'affichage du document dans un navigateur.
L'image s'affiche alors que le lien vers l'image d'origine n'est plus bon.
En effet pour s'afficher ce document n'a plus besoin que de l'instruction PATH correspondant à la vectorisation
en une passe.
Supprimez l'instruction IMAGE dans "aravis.svg" puis demandez l'affichage dans le navigateur.
L'image vectorielle s'affiche ; l'instruction IMAGE a été utile pour la vectorisation mais désormais est désormais inutile.