Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Jusqu'à présent nous avons traité des outils de forme (rectangles, ellipses, polygones, étoiles,spirales).
Jusqu'à présent nous avons traité des outils de forme (rectangles, ellipses, polygones, étoiles,spirales).
Maintenant nous allons aborder les outils libres pour dessiner des chemins.
Un chemin est une séquence de segments et de courbes separés par des noeuds.
Sachez dès maintenant qu'une forme (rectangle, cercle, ellipse, polygone, etc.) peut être transformée en chemin.
Par exemple pour dessiner un trapèze, il est beaucoup plus simple de dessiner un rectangle puis de le convertir en chemin
que de dessiner directement à main levée un trapèze.
Vous verrez aussi plus loin, qu'il est possible de fusionner plusieurs formes de base en un chemin en utilisant les combinaisons booléennes : union, différence, intersection, exclusion, etc.
Attention dès qu'un "outil de forme" a été converti en chemin, les commandes spécifiques sa forme d'origine ne sont plus disponibles.
Par exemple vous avez converti un cercle en chemin ; vous ne pourrez plus éditer cet objet en tant que cercle.
Les chemins peuvent aussi être créés avec l'outil "crayon" ou l'outil "stylo" ou encore "pinceau" et sont modifiables avec l'outil "noeuds".
C'est ce que nous allons voir plus en détail dans cette page.
L'outil stylo de la barre d'outils a pour icône un stylo et affiche l'infobulle "tracer des courbes de Bézier et des segments de droite" lorsqu'on
le survole.
Dès que vous cliquer sur l'icône "stylo" la barre de contrôle de cet outil est affichée (toujours sous la barre de menus).
J'utilise surtout cet outil pour réaliser proprement des segments de droite.
Pour dessiner des courbes je préfère utiliser l'outil "crayon".
Ci-dessus un document Inkcape avec 8 chemins produits par l'outil "stylo":
Les objets de la première ligne ont été créés avec le mode "suites de lignes droites" ; pour les deux triangles la forme du trait n'est pas "aucun"
mais "triangle croissant" puis "triangle décroissant".
Le chemin de la deuxième ligne a été créé avec le mode "suite de lignes droites" ; forme du trait : aucun ; remplissage avec l'outil "remplir une zone bornée" ; le trait de contour a été supprimé avec la boîte de dialogue "remplissage et contour".
Les deux derniers chemins ont été créées avec le mode "suite de lignes paraxiales ; remplissage avec l'outil "remplir une zone bornée" ; le trait de contour
existe toujours mais il se confond avec le remplissage.
Ici les chemins sont fermés mais ils pourraient être ouverts. Pour arrêter le dessin d'un chemin il faut appuyer sur la touche ENTER.
Donc maintenant vous savez dessiner un trapèze, un triangle et tous les polygones irréguliers ...
L'icône de cette commande est un crayon et l'infobulle correspondante est "Dessiner à main levée ...".
Dès que vous cliquer sur l'cône "crayon" la barre de contrôle de cet outil est affichée (toujours sous la barre de menus).
Vous pouvez choisir entre deux modes : une courbe de Bézier régulière ou une courbe spirographique.
Vous devez aussi règler le "lissage". Avec la valeur 1 la courbe reprend exactement le déplacement du curseur.
Avec une valeur supérieure à 30 la courbe est déjà bien simplifiée et à 100 la simplification
de la courbe donne une droite ...
Il faut aussi paramétrer la forme (du trait). La valeur "aucun" correspond à un trait simple très fin.
Le dernier chemin est fermé et rempli avec l'outil "remplir une zone bornée" et le trait (ou contour) a été supprimé grâce à la boîte de dialogue accessible via la commande Objet/Remplissage et contour ....
Ci-dessous un document Inkscape. Le mot "Inkscape" a été produit avec l'outil "pinceau".
L'outil "pinceau" de la barre d'outils a pour icône un stylo plume et pour infobulle "créer un tracé calligraphique ..."
Chaque lettre est un ou plusieurs chemins selon qu'il faut lever ou pas le pinceau pour dessiner la lettre.
Pensez à simplifier les chemins (suppression des noeuds inutiles). Voir ci-dessous.
Sans le savoir en dessinant en utilisant les outils "crayon" ou "stylo" vous avez créé des chemins.
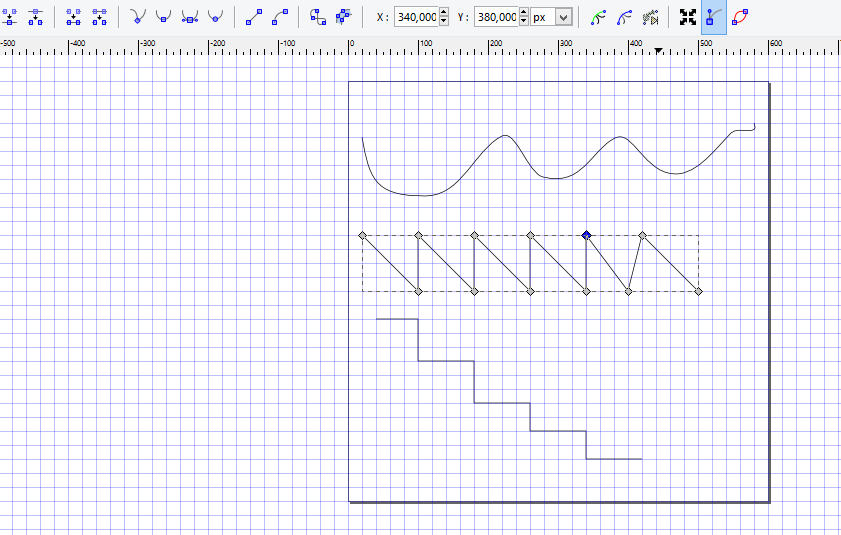
Cliquez sur le deuxième icône de la barre d'outils puis cliquez sur un objet ; des losanges grisés apparaissent ; ce sont les noeuds du chemin.
La barre de contrôle de l'outil "noeuds" est affichée sous la barre de menus.

Pour le deuxième chemin les noeuds sont affichés.
Les noeuds sont des losanges grisés. Un noeud apparaît en rouge lorsqu'il est survolé et en bleu si c'est le noeud actif.
Je pense que vous comprennez l'intérêt d'afficher les noeuds. Notre chemin en "toit d'usine" n'est pas régulier. En déplaçant certains noeuds on peut
obtenir des pentes avec des hauteurs et des angles identiques. On peut aussi supprimer des noeuds.
On peut aussi sélectionner un segment entre deux noeuds pour le courber.
Il est également possible de simplifier (suppression des noeuds inutiles) le chemin sélectionné (commande : Chemin/simplifier).