Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Nous allons aborder dans cette page une technique très utile : les calques.
Nous allons aborder dans cette page une technique très utile : les calques.
Remarque : l'instruction HTML pour insérer ce document Inkscape est :
<img src ="chaumiere.svg" class="grand" style ="border : 15px solid gold; box-shadow : 20px 20px 20px gray;" >
Ainsi l'image ressemble à un beau tableau avec son cadre grâce à la bordure et l'ombrage.
Il n'est pas obligatoire d'utiliser les calques. Mais leur emploi facilite énormément le travail du graphiste.
Par défaut un document Inkscape a un seul calque appelé calque1.
Si un document ne comprend qu'un calque il contient forcément de nombreux objets et donc la sélection d'un de ces objets devient des plus délicate. La crise de nerfs est assurée ...
Donc l'astuce est de répartir les objets sur plusieurs calques.
Quand vous pensez avoir finalisé le premier calque vous le verrouillez et vous ajouter un nouveau calque au dessus du précédent.
Ainsi vous êtes assuré que les modifications ne concernent que le deuxième calque.
Ensuite vous verrouillez le deuxième calque puis vous en ajoutez un troisième et ainsi de suite ...
Par ailleurs je vous montre aussi dans ce chapitre que l'utilisation des calques permet de réaliser ensuite très facilement
un document animé ; un diaporama d'images par exemple.
Production d'un document statique contenant plusieurs calques
Taille de ce nouveau document de 900 pixels par 900.

Des rectangles floutés (ciel et sol) et des ellipses floutées (nuages)

La maison : des rectangles floutés puis convertis en chemins afin de pouvoir les transformer en trapèzes par déplacement de certains noeuds.
L'arbre : aucune difficulté.

Emploi du "crayon" pour dessiner à main levée en particulier pour créer le chemin vers la porte.
Le chemin vers la porte est justement un "chemin" dans le jargon SVG & Inkscape.
Pensez à simplifier ce chemin ; commande : Chemin/simplifier
Ensuite vous le sélectionnez pour le remplir de gris et supprimer son contour.
La version 1.4 est beaucoup plus ergonomique concernant la gestion des calques grâce au volet "calques et objets".
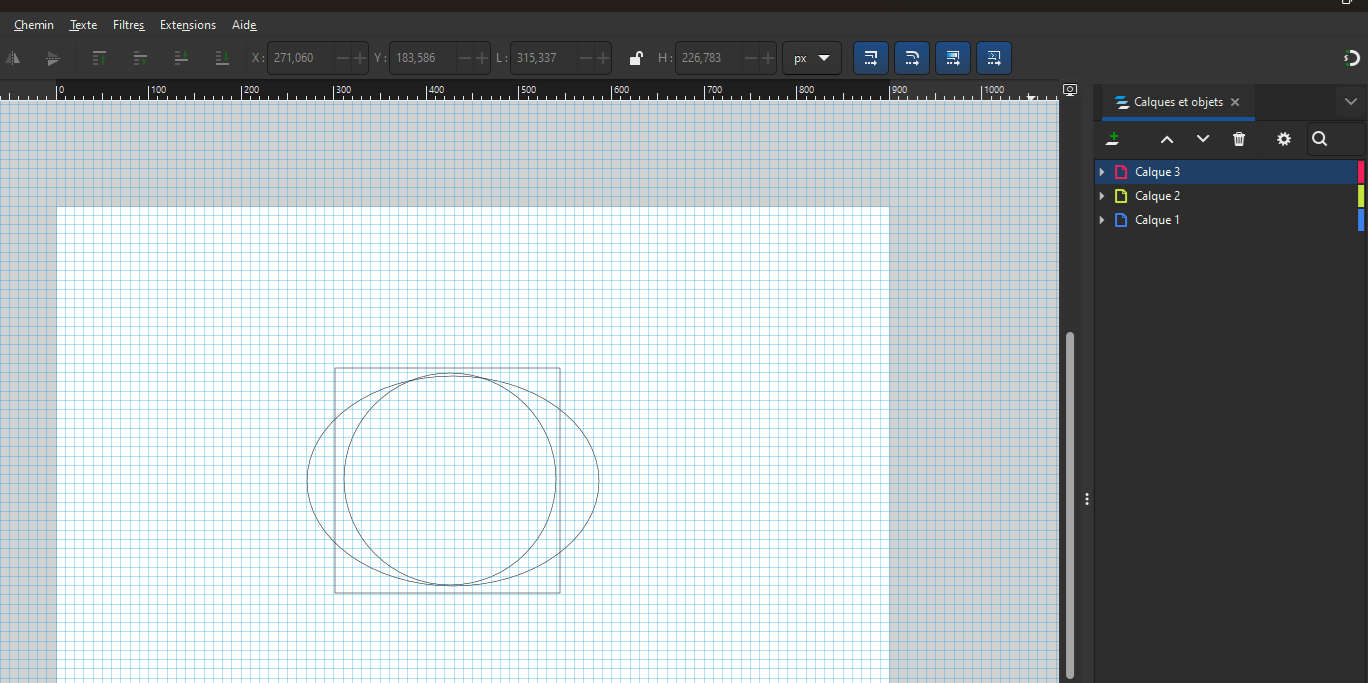
Ci-dessous un document est affiché en mode "contour" et j'ai produit la commande Calque/calques et objets.
Ce document comprend trois calques avec une forme dans chaque calque.

Grâce au volet "calques et objets" il est facile de verrouiller, masquer un calque.
Vous voyez ici qu'aucun des trois calques n'est verrouillé ni masqué (on voit les trois formes).
Comme j'ai choisi pour la sauvegarde "SVG optimisé" j'obtiens un code très succinct et très facile à comprendre pour un
humain ayant des notions de SVG.
Vous constatez qu'en fait un calque c'est un regroupement logique d'objets : emploi de la balise G avec un ID.
Pour l'instant il s'agit encore d'un dessin vectoriel statique.
Je vais rajouter du code pour afficher successivement les différents calques et donc créer une animation.
Plutôt que CSS ou JavaScript, je vais animer les calques avec une composante du langage SVG : le SMIL.
J'ai donc rajouté à chaque élément G : ... style ="display : none;".
Donc par défaut un calque est masqué.
J'ai aussi inséré dans chaque bloc G une instruction "set" ; "set" est une composante du SMIL.
Un élément SET comprend entre autres l'attribut begin et un ID.
Notez begin="0s;a3.end" : ce qui signifie que cette animation démarre au début mais aussi après l'animation "a3"
Pour en savoir plus sur la balise SET du SMIL
Le fichier "animation.svg" modifié est inséré dans cette page via la balise IMG !
Observez l'image vectorielle durant au moins 20 secondes.
Successivement affichage d'un carré bleu marine puis d'un rond bleu roi et d'une ellipse bleu azur et le cycle recommence ...