Traduction
Tutoriel Inkscape & Boxy - sommaire
Tutoriel Inkscape & Boxy - recherche
L'auteur : Patrick Darcheville
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
 Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Vous pouvez me contacter via Facebook pour questions & suggestions :
Page Facebook relative à mon site
Avant d'évoquer le module "animation" introduit par la version 4, je voudrais revenir sur deux commandes intéressantes de la BD : "Bibliothèques" et "Métadonnées".
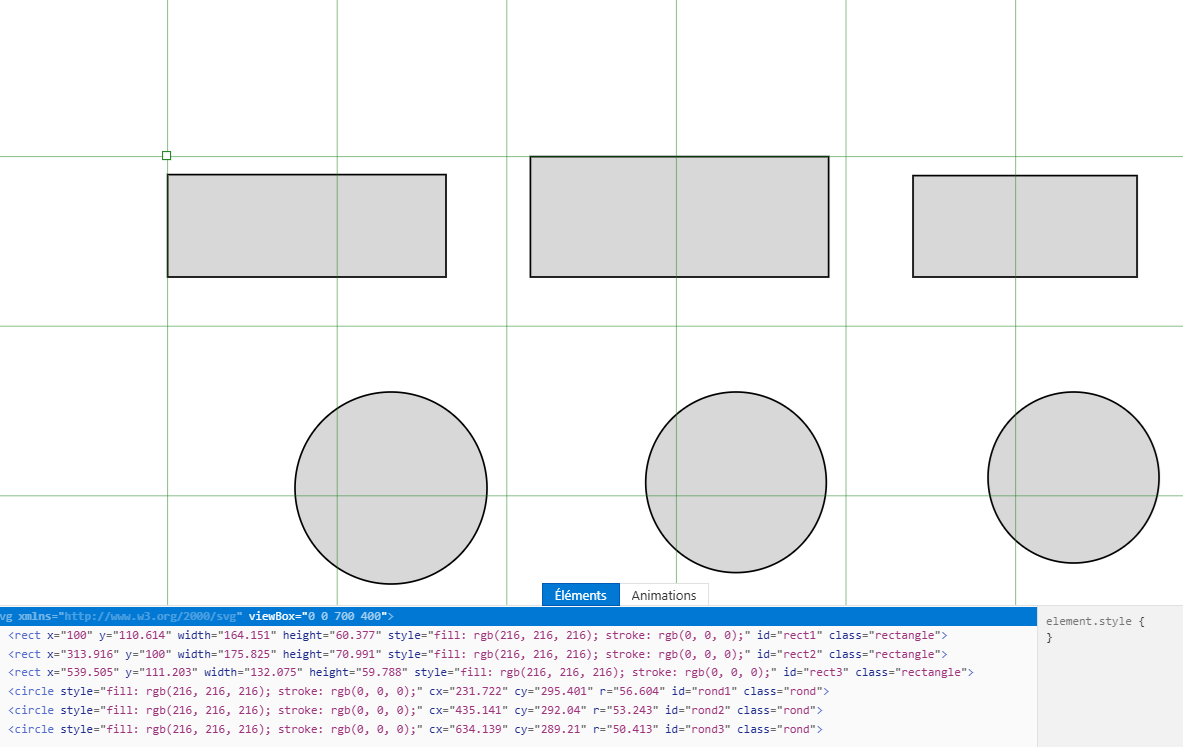
Ci-dessous un document Boxy dont les objets ont été construits via la commmande "Bibliothèques" de la BD.
Les objets de la première rangée ont été obtenus grâce à des "drag & drop" de l'onglet "Couleurs" vers le canevas.
Les objets de la deuxième rangée ont été obtenus grâce à des "drag & drop" de l'onglet "Dégradés" vers le canevas.
La première image insérée provient de l'onglet "Bitmaps" ; c'est donc une image matricielle.
La deuxième image insérée provient de l'onglet "Vecteurs" ; c'est donc une image vectorielle.
Grâce à la commande "MetaDonnées" de la BD on peut attribuer à chaque objet un ID et une classe.

Les rectangles ont été alignés vers le bas : sélection de ces trois objets puis "aligner en bas" dans la BH.
Les ronds ont été alignés vers le haut : sélection de ces trois objets puis "aligner en haut" dans la BH.
Les objets de chaque rangée ont été "distribué horizontalement" toujours grâce à une commande de la BH.
Avant de dessiner chaque rond j'ai double cliqué sur "Ellipse" afin de pouvoir sélectionner "cercle" puis j'ai appuyé sur MAJ tout en dessinant.
Observez bien le code SVG généré ; chaque objet a les attributs id & class
Pour les ronds les instructions utilisent la balise circle (et non pas ellipse) grâce à la manipulation évoquée ci-dessus.
L'attribut class permet de style rapidement les objets.
Pour animer un objet via le CSS3 ou le JavaScript il faut utiliser son ID dans le code.
Via un éditeur de texte j'ai inséré une feuille de style définissant les deux classes.
Et oui, un document SVG peut contenir une feuille de style interne.
Attention, j'ai aussi supprimé les attributs style dans les éléments rect & circle sinon la feuille de style n'est pas
prise en compte puisque une règle de style en ligne est prioritaire sur une règle dans une feuille de style.
Notez que les paramètres géométriques sont des nombres décimaux ; pensez à utiliser l'outil "Géométrie" pour que les attributs x,y,width, height,cx,cy,rx,ry,r soient des entiers !
Si je veux que tous les rectangles soient remplis de bleu ciel avec un trait bleu marine il suffit de modifier la définition de la classe "rectangle".
La version 4 de Boxy SVG a introduit un module d'animation qui permet de générer du SMIL.
Pour apprécier ce module il faut mieux avoir de bonnes notions en SMIL.
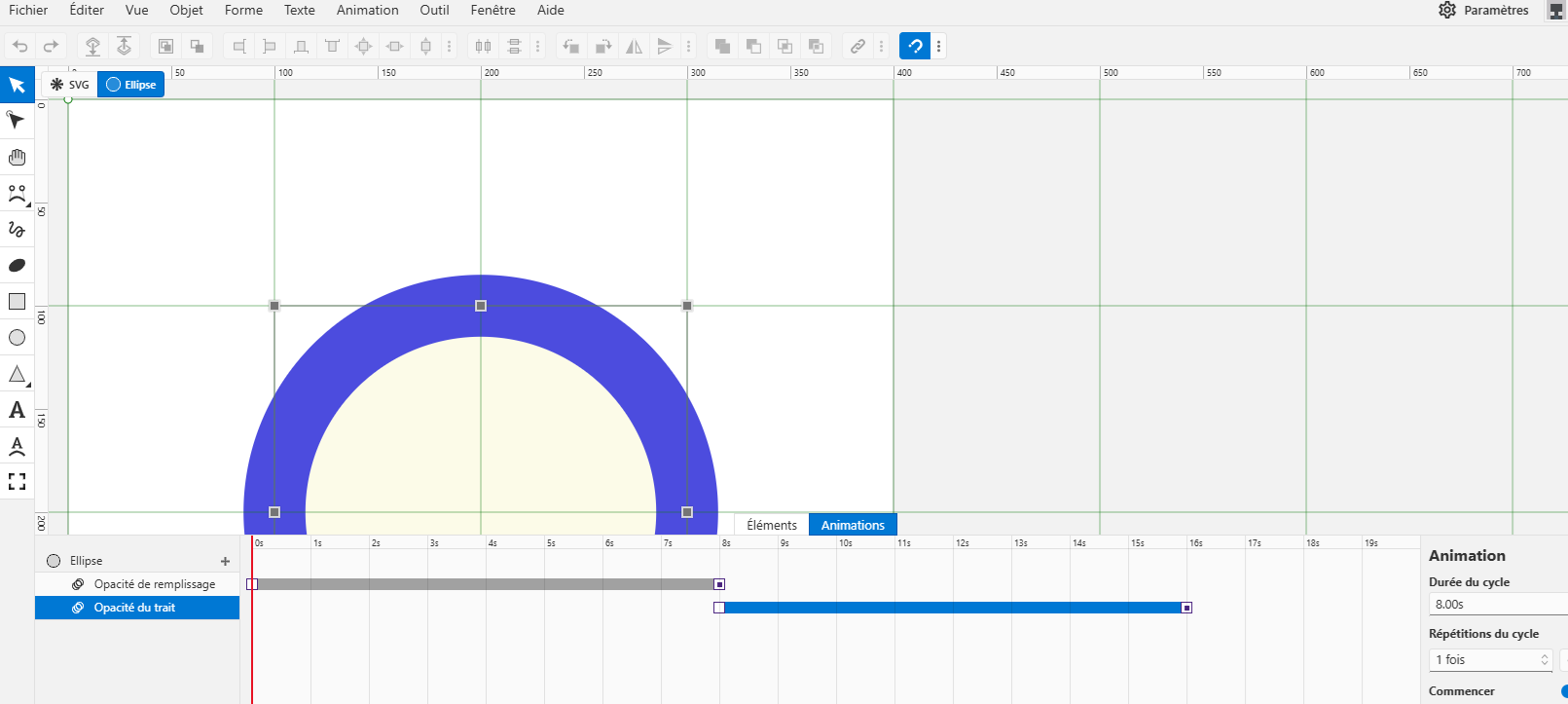
Deux animations simultanée s'appliquant au même objet.
Le cercle devient une ellipse écrasé horizontalement puis écrasée verticalement alternativement. Ce cycle se répète à l'infini.
Le SMIL (les deux éléments ANIMATE) a été généré par Boxy.
Observez attentivement la capture d'écran ci-dessous :

Notez que chaque animation est représentée par un axe qui indique la durée du cycle et précise les étapes par de petits carrés blancs.
Sur chaque axe j'ai cliqué sur chaque carré blanc pour préciser une valeur et cocher "geler".
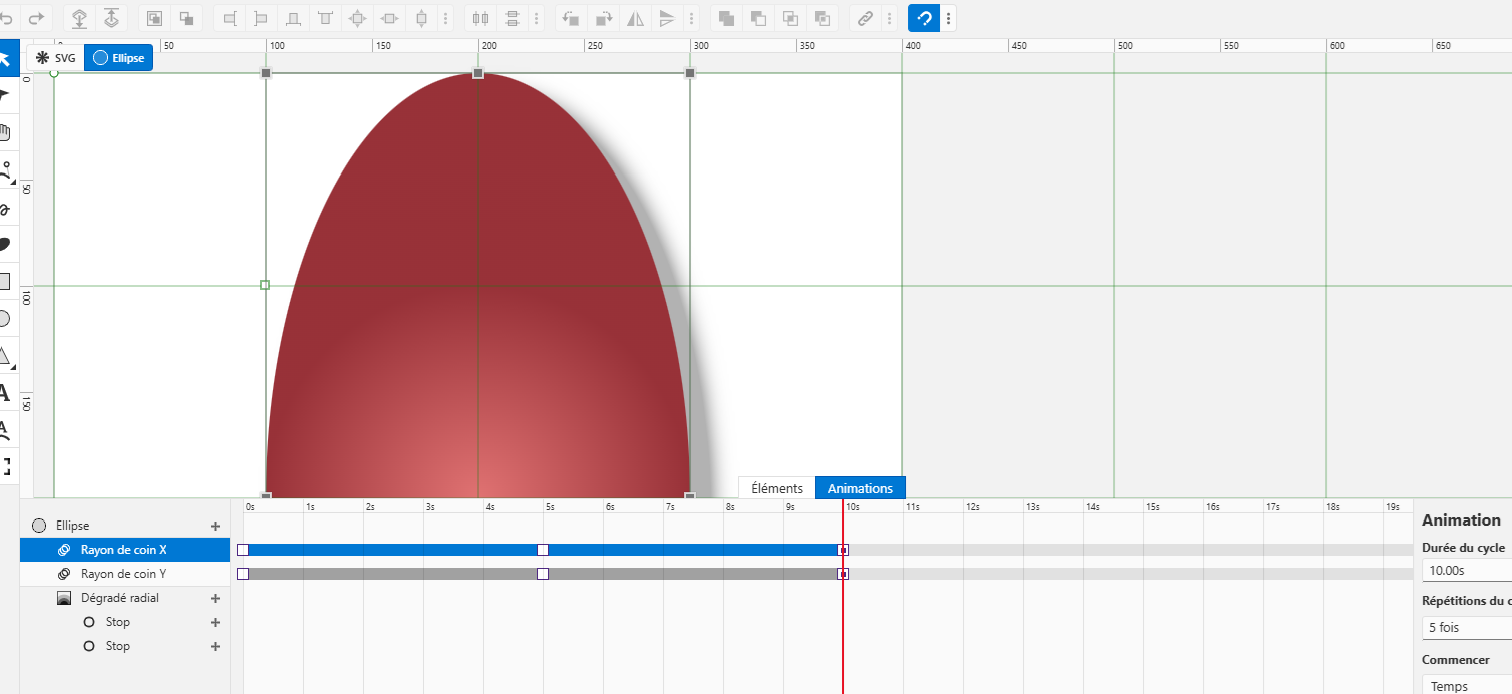
Deux animations qui s'enchainent et qui portent sur des propriétés de style
Observez attentivement la capture d'écran :

Graphiquement on voit bien que la deuxième animation commence lorsque la première est terminée.
Le remplissage devient de plus en plus opaque puis c'est le trait qui devient de plus en plus transparent.
L'animation se termmine au bout de 16 secondes ; actualisez la page web pour relancer ladite animation !
Notez bien la valeur de l'attribut begin de la deuxième animation !
Constatez que l'on peut animer non seulement les paramètres géométriques (qui sont des attributs dans le code) mais aussi les paramètres de style (qui sont des propriétés dans le code (composantes de l'attribut style)).
Le décor est un superbe paysage.
Le chien se déplace de gauche à droite.
J'ai d'abord importé une image matricielle proposée par la bibiothèque. j'ai redimensionné cette image afin qu'elle remplisse
tout le canevas ; c'est le décor !
J'ai ensuite importé "chien.gif" (un gif animé) ; c'est le "sprite" !
Puis j'ai demandé à Boxy de générer un déplacement du "sprite".
On voit bien que deux images matricielles ont été "rastérisées".
Pour déplacer le sprite il suffit de modifier sa position sur l'axe des X.
Attention le déplacement n'est pas linéaire ; la vitesse de déplacement n'est pas constante.
Notez bien les trois valeurs de l'attribut values ("0;350;700")
et les trois valeurs de l'attribut keyTimes ("0; 0.4; 1"). Il y a donc trois étapes.
Le chien atteint parcourt la moitié de la distance en 4s (10s * 0.4).
Il parcourt donc l'autre moitié en 6s. Donc il va beaucoup moins vite dans l'étape 2.
Je vous invite à lire dans mon tuto sur le langage SVG, le chapitre en lien (et ceux qui suivent) :
La balise ANIMATE du SMIL
Vous apprendrez ainsi qu'une animation peut être identifiée et que les valeurs des attributs begin & end peuvent être complexes.
Exemple de code SMIL :
L'animation "a31" démarre à 0s mais aussi dès la fin de l'animation "a32".
L'animation "a32" démarre après l'animation "a31".
Donc on crée une boucle qui se répète à l'infini : a31 puis a32 et de nouveau a31 ...